
- SEO企业网站四步曲 提高网站转化率
- 新站实现快速收录的四个有效方法
- 网站运营新手疑问:我该不该辞职?(上)
- 六个国外免费DNS服务-做英文与外贸网站必备工具
- 怎么样在Wordpress中添加一段代码
- 四大方法解决网站site首页不在第一
- 淘宝客必须转变思路才能持久盈利
- 如何选择一个用户体验好的网站空间
- 草根站长必须要正确认识内容采集的三点危害
- 网站运营的三件事:网站优化、宣传、炒作
- 站长总结:做人做事与做站是相通的
- 怎么快速地将您的网站开发成手机应用?
- 大学网络市场 究竟还有多少价值可以挖掘
- 思路决定出路
- 网站空间是地基 地基牢固网站才得以飞得更高
- 广点通优化技巧注意事项
- 博客的独立与自由
- Instagram CEO 讲述产品背后的故事:做减法
- 学习制作网站的三个进阶
- 如何选择合适的服务器托管商
- 播种网谢若非:我为什么选择纵横搜索?
- 浅谈站长如何写一篇为自己网站添色彩的软文
- Aplus.Net购买图文教程
- IXwebhosting独立IP绑定子目录教程
- 农业网站的出路
- 网站信息提交到Alexa教程最新教程(图文版)
- 不要被网站链接问题导致网站被K
- 网站分析的现状未来及你和我
- 网站开发人员应该知道的62件事
- 用Chrome开发者工具做JavaScript性能分析
分享一款在线预览响应式网页工具:.resizr
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
在平常的工作中,响应式网页设计调试比一般的网页麻烦,之前设计达人小编介绍使用Chrome浏览器模拟手机端访问网页(见附文),效果不错,而今天再次为大家分享一个在线预览响应式网页工具:.resizr,下面来看看介绍。
网站名称:.resizr
网站地址:http://resizr.co/

超多设备预览
.resizr可以模拟多个种移动手持设备以及平面电脑,比如最新的iPhone6、6+、Amazon Kindle、Samsung手机、Asus Nexus、微软Surface等设备。

使用介绍:
首先输入要预览的网址,然后可以通过菜单来选择不同的设备预览。
Devices:用于来选择不同设备对网页预览; Portrait:横屏/竖屏 切换; Hide scrollbar / Show scrollbar:关闭或开启网页滚动。
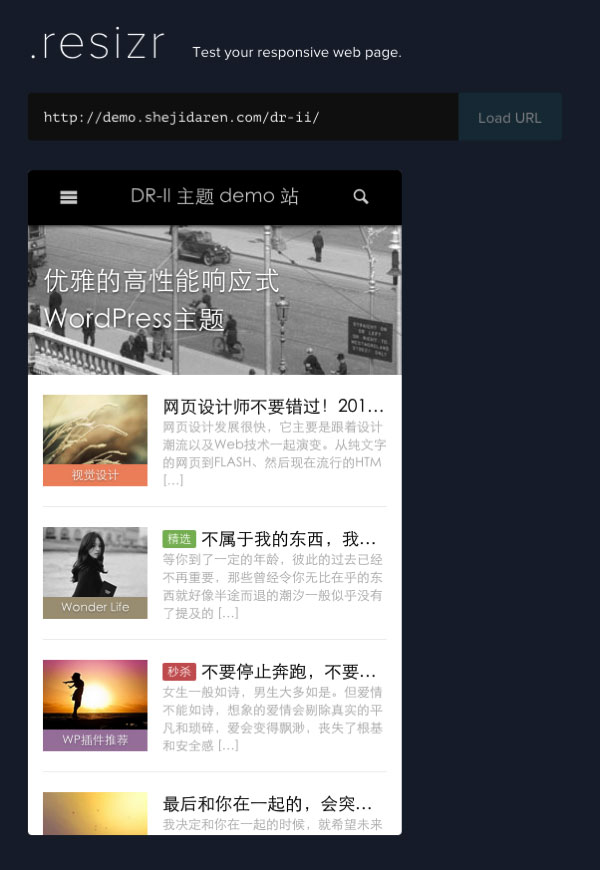
下图为测试DR-II WordPress主题在iPhone 6显示的效果:

总结
.resizr 的界面友好,仅用于预览响应式网页是不错的,比如把这个网址发给客户,让客户去预览你的成果,是不是很方便呢?但如果用于开发测试,还是Chrome实用点,功能强大一些,模拟更真实一些。
附:使用Chrome浏览器模拟手机端访问网页教程
设置方法:
STEP1: 首先确保你的Chrome在32以后版本。(小编是Chrome35版本)
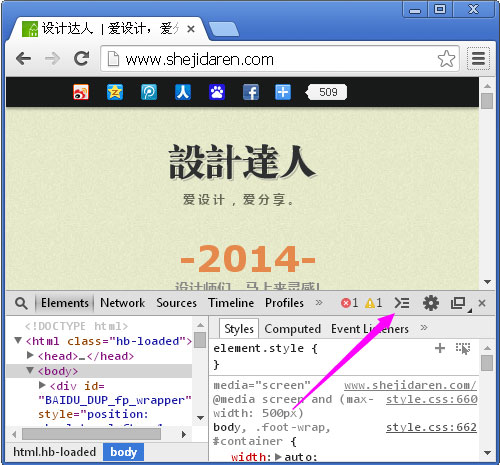
STEP2: 按F12或(Ctrl+Shift+I)键来打开”开发者工具”,点击[Show drawer.]图标,如下图:

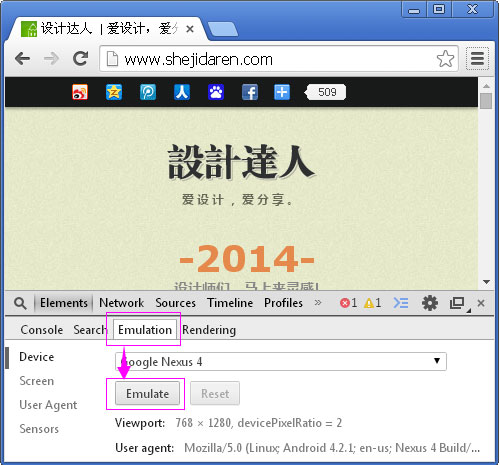
STEP3: 选择[Emulation]后再点击[Emulate]按钮即可。

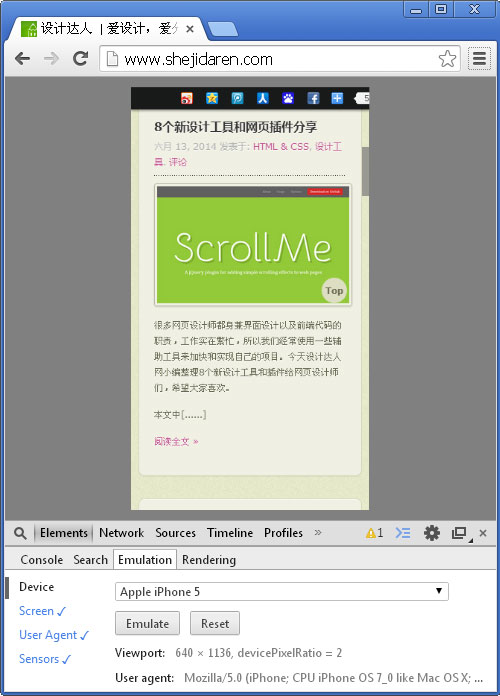
除些之外,我们可以用Device来选择对应的机型进行测试,这里我们选择了iPhone 5,效果如下图,如果没有效果的刷新下网页就可以了。

- 上一篇文章: 淘宝运营实例解析:如何做好店铺诊断?
- 下一篇文章: Wordpress 4.1.2版发布 修复跨站指令码漏洞