
- WP Super Cache 安装与设置方法
- 做外链的方法汇总
- 网站优化勿过度 发现问题马上改
- O2O模式:地方网站的下一个盛宴
- 如何利用SNS塑造个人品牌
- 百度加大力度惩罚新闻站点作弊你受伤了吗?
- phpwind 8.5注册流程:把用户放在第一位
- Linux下DedeCMS详细安全设置教程
- 浅谈如何挑选收费的虚拟主机
- 跟风的文档站会像当年的导航站一样覆灭?
- 谁在做微商?微店一季度统计数据告诉你
- 社区电子商务网站运营的22条军规
- 采用社会化媒体营销手段前要考虑的5个事项
- Win空间上如何实现WordPress博客的完美伪静态
- 大型网站的域名分布策略
- 职业博主经历:Darren的博客故事
- 给地方房产类站长一些案例分享和经验之谈
- 进退失据的中国站长
- 三招让你的营销型网站流量暴增
- 分析网站被降权的前因后果
- 说说淘宝客赚取第一桶金的那些事
- 网络推广:赢在心态 胜在思路 贵在坚持
- 从社区的“二四模型”看社区建设
- 菜青虫站长之原创之路 推荐三种原创写法
- 简单总结baidu最近12大变化情况
- 网站的用户体验都表现在哪些方面?
- 专业骗链接的邮件 站长注意
- 社区运营经验分享及康盛Discuz!X1.5新品体验
- 稳定性释疑 国外主机是否有CPU Time限制
- 揭秘广州妈妈网垂直行业的发展之路
网站性能指南(三):奠基石-基础建设
【概述】
在这一章节,我们的主题聚焦在基础设施建设上。
1.Http Compression(压缩)
2.Content Expirations (内容过期)
3.Content Distribution Networks - CDN(内容分发网络)
4.Etags (E标签)
5.去掉没必要的Http header
【Compression】
我们前边提到过,性能规则中的一条就是在服务器和浏览器之间传输的数据越少越好。介于此规则,我们可以使用一个比较成熟的技术:Http Compression。
1.Server 端会评估客户端发来的http request中header里的“Accept-Encoding”。来确定客户端是否能处理压缩过的数据。如果支持,server端会去对数据进行压缩并返回结果到客户端。
2.在keynote这个第三方服务评估的结果是,可以平均节省53%的带宽,,网站平均快了25%。
3.现在IIS也提供这种技术的支持(免费的)
IIS7 对 compression 的支持
1.支持配置当cpu占用率过高时,自动停止使用
2.默认最小的文件大小是256k。
3.默认启动静态内容的压缩
如果你对IIS 使用compression 感兴趣。可以参见:http://weblogs.asp.net/owscott/archive/2004/01/12/57916.aspx
【在IIS中配置Compression】
打开IIS。选中一个你的网站。在右边选项卡里选择压缩(compression)

也许有的朋友会发现,动态压缩是灰色的。其实是我们没安装动态压缩模块。我使用的是win7。安装方法如下:
控制面板-》程序-》开启或关闭windows功能-》Internet 信息服务-》万维网服务-》性能功能(猥琐)-》动态内容压缩
如果是win server版本的朋友需要:
1.Administrative Tools | Server Manager。
2.展开Roles,点击Web Server(IIS)。
3.滚动到Role Services,点击Add Role Services,打开Add Role Services向导。
4.在Select Role Services页面,滚动到Performance,选择Dynamic Content Compression,选择下一步。
现在我们还用第一章里用到的那个网站做测试。打开fiddler。

记下每个文件的大小。返回到IIS,开启动态压缩和静态压缩。现在IIS 再接收到请求我的js和css文件时。它先会判断是否已经压缩过呗请求的文件。如果没有它会进行压缩,并且存储到某一个目录。其他用户同样请求相同的文件时,它直接获取压缩过的文件即可。
现在我们回到fiddler看看结果吧。

jquery 文件从236K被压缩到90k。其他js和css文件也都受到相应的压缩。
现在我们再使用上一章的另一把利器microsoft network monitor观察压缩前和压缩后 来看看发生了什么变化。
压缩前:

压缩后:

非常容易使用 MS Network monitor 对比出。压缩前后,frame的数目明显的减少了,从40条减少到9条。
由于95%以上的请求都会被询问是否启用compression。所以主流的浏览器都支持compression。
启用compression会占用少许的cpu。IIS7 对这一块做了优化。
为了确保压缩没有使CPU超载,IIS7每30秒计算平均CPU利用率。当CPU利用率超过一个限制时,它会自动关闭压缩。当CPU利用率低于限制时, 它会重新启用压缩。
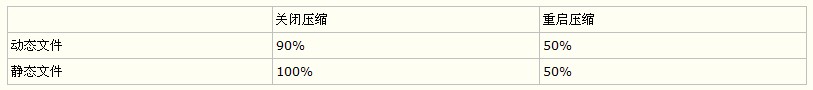
限制的默认值是:

注意这意味着如果服务器上的CPU一直在50%以上,但偶然高于90%,动态文件压缩会被关闭,但再也不会重新开启了。
可以通过修改applicationHost.config文件修改这些限制,通常它在C:\Windows\System32\inetsrv\config文件夹下。
找到<httpCompression>节。
2.修改httpdynamicCompressionEnableCpuUsage属性:<httpCompressiondynamicCompressionEnableCpuUsage="70"...>
3.重启IIS。
- 上一篇文章: 浅谈网站运营中域名的注册及维护
- 下一篇文章: IE6下PNG图像透明解决方案