
- OpenDNS与谷歌DNS解析速度测试 谁是胜者
- 使用HTTPS协议的代价:网站速度变慢50%!
- SEO团队管理如何应对抱怨者的负面情绪
- 从宜家的店面路线图看如何进行网站设计
- 关于628百度收录骤降的原因分析及解决方法
- 做有特色的站点 给访客一个留下来的理由
- 外链建设之网络收藏夹篇
- 网站优化:你不能不知道的搜索引擎投票算法
- 开站两天IP过千经验分享
- 怎样做一个健康的站长
- 悄然而来的百度新算法
- 印刷行业网站的优化和推广的技巧
- 网站运营:应从网站数据中找到运营前行之路
- 每个行业都应该有自己的一个饱和点
- 绍兴阳光网魏晋:关于地方社区的一些思考
- 新网站建成后应该做什么?
- 如何通过wordpress邮件发布实现博客镜像
- Chinaz站长工具改版 增加百度权重等功能
- 网页设计师必用的11个SEO技巧
- 移动网页收入优化七大宝典 提升收入不是梦
- 百度站点属性功能升级 全面取消referer关键词显示
- 谈谈网站优化的具体步骤及办法策略
- HawkHost的机房速度测试对比超详细报告
- Z-blog升级到2.0版注意事项
- 10个纯CSS3制作的面包屑导航
- 在wordpress中创建以标签过滤的日志页面
- 流量不是衡量优劣的唯一标准
- 一个SEO菜鸟蜕变的故事
- 衡量网络营销效果的三种方法
- 淘金淘宝之一:个人卖家如何在淘宝发展壮大
Web标准化之系统工具与服务器篇
web标准化内容篇请点这里:Web标准化之网页内容篇。
Web的前端开发,主要以调试HTML、CSS、JavaScript为主,浏览器建议选择扩展性强大的Firfox,它的插件不是一般地丰富,下面介绍的Web标准化之前端开发常用工具就是Firefox的插件。
1、Firebug
下载地址:http://getfirebug.com
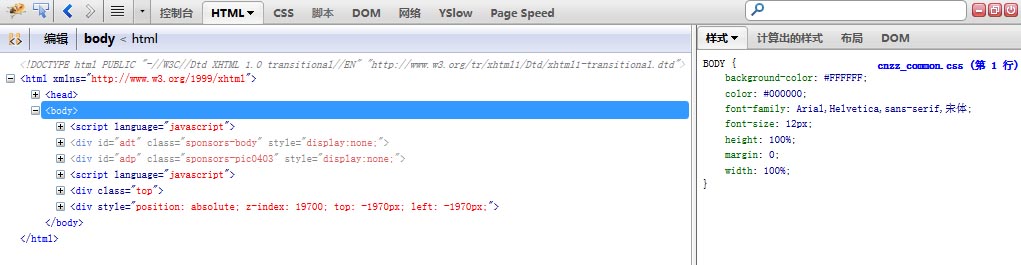
Firebug是Firfox中的五星级推荐级别的插件,它的受欢迎程度可见一斑。这款插件整合了查看HTML结构及样式、实时编辑等功能,是开发HTML、CSS、JavaScript的利器。有了它,我们可以网页的HTML、CSS、JavaScript进行实时的编辑、调试和监控。大家可以拿自己的网站感兴趣的网站,用这个工具来分析,慢慢上手。看下它的庐山真面目吧:

(点击查看大图)
2、Page Speed
下载地址:http://code.google.com/speed/page-speed/download.html
什么是 Page Speed?
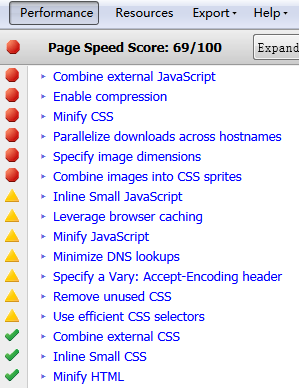
Page Speed 是开源 Firefox/Firebug 插件。网站管理员和网络开发人员可以使用 Page Speed 来评估他们网页的性能,并获得有关如何改进性能的建议。

Page Speed 能自动优化网站图像,提供能直接用于网站中的压缩图片。该工具还能识别失效的JavaScript和CSS,清理这些无效的文件将减少用户等待网页加载的时间。
3、Yslow
下载地址:http://developer.yahoo.com/yslow/
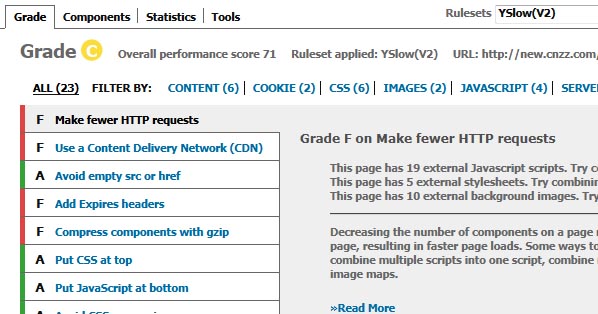
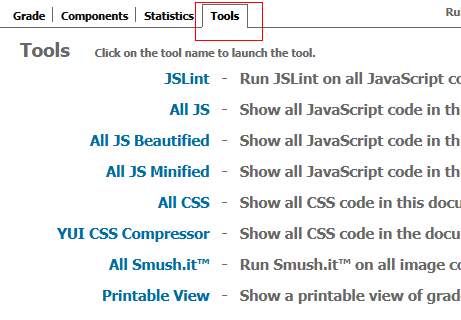
Yslow 是Yahoo Developre Network开发的集成于Firebug的插件。它的独特之处不仅在于分布网站,而且为每一个规则生成一则整体的报告,具体到每个可能的优化之处,Yslow都列出具体的修改意见。

更贴心的是Yslow还提供了一系列辅助工具,对页面的脚本、CSS以及图片进行更细致的优化。

- 上一篇文章: 你的网络营销流量真实吗?
- 下一篇文章: 做一个赚钱的行业网站如何找准切入点