
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 动态资料导出导入平台(一)
- 一步步开发自己的博客番外篇(7、异步记录日志和文章阅读量统计)
- C#文本文件(.txt)读写
- 递归、遍历、冒泡
- [视频教程]Visual.Studio2005视频教程05.ASP.NET 2.0 编译模型
- C#调用本机摄像头
- C#常用函数→ASP.NET篇
- ADO.NET连接方式和非链接方式访问数据库
- wpfcomboBox取值问题
- MVC系列学习(十二)-服务端的验证
- C#多线程的坑之代码变序
- ASP.NET讲座(3)-输入验证控件
- 2个页面间不通过Session与url的传值方式
- .NET六大剑客:栈、堆、值类型、引用类型、装箱和拆箱
- 30、ADO.NET、事务、DataSet
- WMI Scripting Primer(一)
- 用ASP.NET 2.0设计网络在线投票系统
- 单元测试——使用模拟对象做交互测试
- .NET下dropdownlist的基本操作
- [视频]Visual Studio 2005入门之状态处理(Application,Seeeion,Cookie)
- MongoDB学习笔记(一)——Windows下安装MongoDB
- 在.NET与Java间进行Web Service交互的新选择
- Asp.net中防止用户多次登录的方法
- ASP.NET刷新页面的六种方法
- DataSet、DataTable、DataRow区别
- 用ASP.NET 2.0 FormView控件控制显示
- linqtoxml
- 原创的自定义分页UserControl 分享及探讨
- asp.net 逻辑操作符与(&&),或(||),非(!)
- Asp.net(C#)多文件上传
- SQL Server 不允许进行远程连接
动态资料导出导入平台(一)
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
动态资料导出导入平台(一)
又来啦,又要说偷懒的主张了。在实际的项目中,资料的导入导出是经常能遇的到的,到底有没有办法可以做成动态的呢? 开发人员开发出来后,剩下的可以将由HELPDESK组去维护,后续如果还要增加类似的功能,HELPDESK组人员就自己可以去处理,而我们开发人员可以不用处理,节省一些不必要的时间,或者可以花更多的时间到某件事情上,而不必受过多的打扰呢。答案是有的,接下我们先讲一下导出的实现,导出在这里相对简单一点。导入将放到后面的随笔。这里的导入导出与网上大多数人的ExcelHelper或者COM形式的导出还是有比较大的区别。
动态,所谓的动态,就是很容易的就实现数据源的切换,还有某数据源其中的一部分数据。这里我们主要用到EAI接口,按指定格式导入书写xml,然后读取这个XML以获得动态的数所输出。实现起来也不会太难。
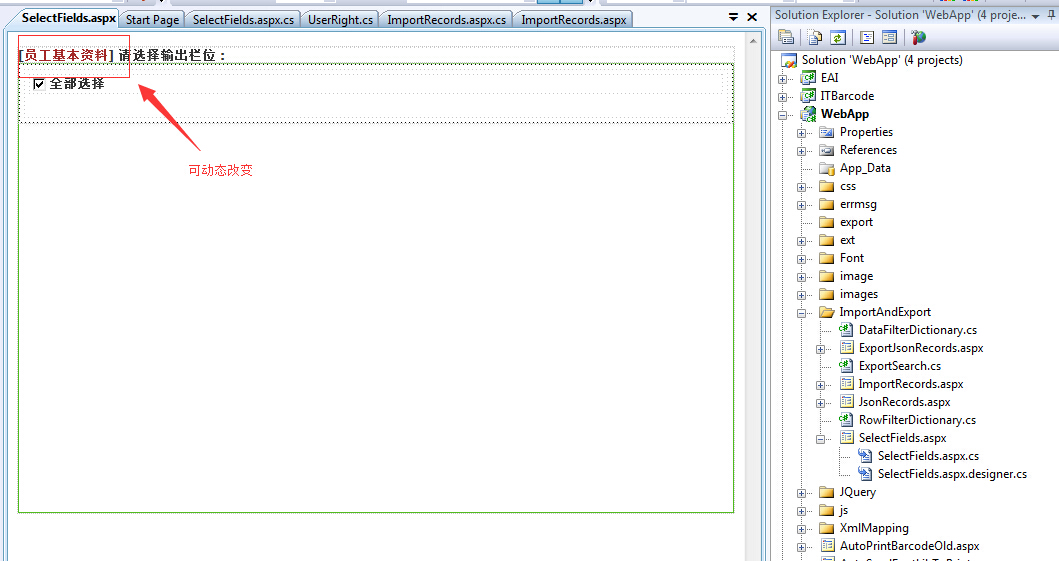
1.前台页面设计。

从别的画面到跳出这个导出面面,只需要指定相应的XML
function btn_ExUR() { window.open('/ImportAndExport/SelectFields.aspx?loadXml=UserRightMapping', 'ExportSelFields', 'top=' + (screen.height - 525) / 2 + ', left=' + (screen.width - 820) / 2 + ', width=820, height=525, toolbar=no, menubar=no, scrollbar=no, resizable=no, location=no, status=no') }运行后按XML动态产生字段。
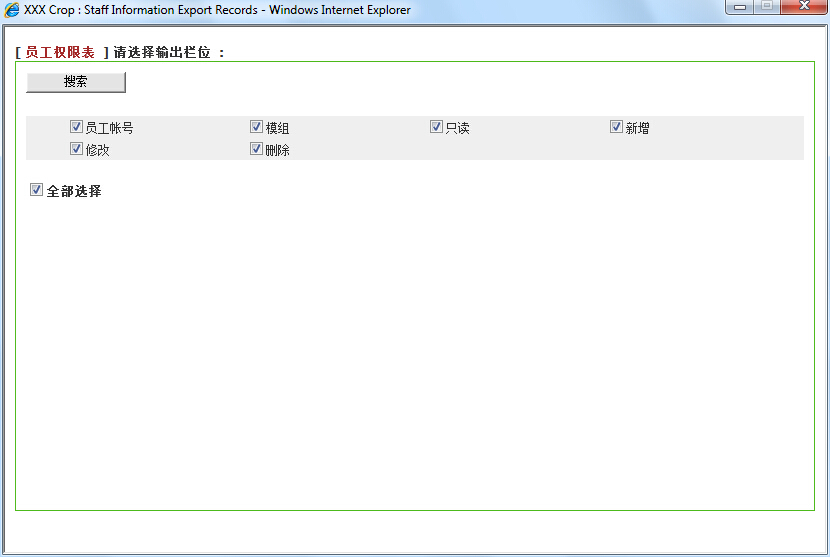
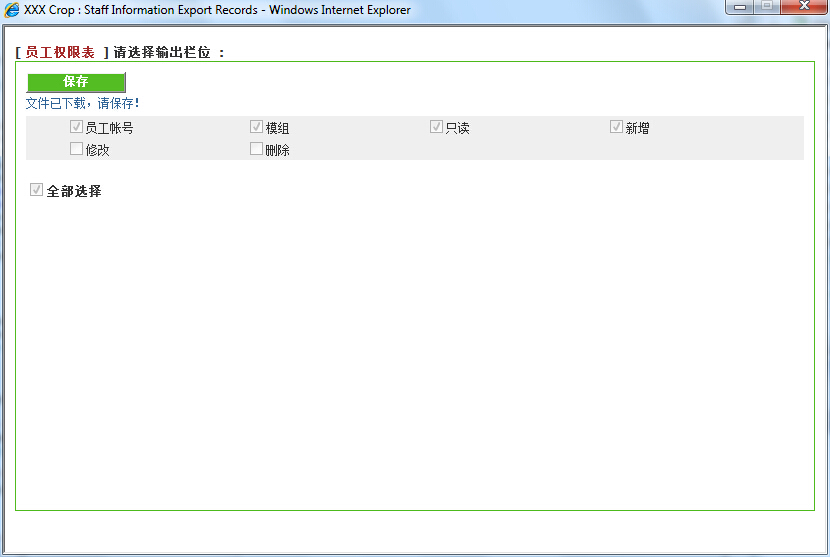
然后用户可以动态选择所需要的导出字段。

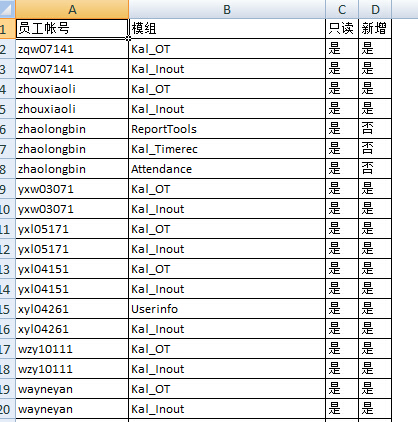
导出结果如下

下面大家看一下XML到底是如何构成的。
<?xml version="1.0" encoding="utf-8" ?><EAI xmlns="urn:mapping-schema" from="SqlServerDataBase" to="ExcelFile"> <Source> <table name="CENTRAL_USERIGHT" dataSourceName="SqlServer" handType="EAI.DataBaseHandler.SqlServerExport"> <fields> <field name="SUSER" mapping="员工帐号" dbType="Char"/> <field name="MODNAME" mapping="模组" dbType="Char"/> <field name="CANREAD" mapping="只读" dbType="Bit"/> <field name="CANINS" mapping="新增" dbType="Bit"/> <field name="CANUPD" mapping="修改" dbType="Bit"/> <field name="CANDEL" mapping="删除" dbType="Bit"/> </fields> </table> </Source> <Target> <file range="A2" dataSourceName="Test.xls" name="Sheet1" titleLine="1" autoGenColumnTitle="false" handType="EAI.FileHandler.ExcelImport"> <fields> <field name="SUSER" mapping="员工帐号" PRimaryKey="true" canNull="false" dbType="Char" length="20"/> <field name="MODNAME" mapping="模组" canNull="false" dbType="NChar" length="255"/> <field name="CANREAD" mapping="只读" dbType="Bit" defaultValue="0" replace="是,1|否,0|是,TRUE|否,FALSE"/> <field name="CANINS" mapping="新增" dbType="Bit" defaultValue="0" replace="是,1|否,0|是,TRUE|否,FALSE"/> <field name="CANUPD" mapping="修改" dbType="Bit" defaultValue="0" replace="是,1|否,0|是,TRUE|否,FALSE"/> <field name="CANDEL" mapping="删除" dbType="Bit" defaultValue="0" replace="是,1|否,0|是,TRUE|否,FALSE"/> </fields> </file> </Target></EAI>
大家一看,相信也不难理解。后续如果用户还需要导出其它数据,HELPDESK人员可以按XML做一个类似的文档,同时在前台写个按钮直接把XML参数传给这个SelectFields页面就可以了。开发人员不需再管任何事情。
下面把SelectFields页面的后台代码也帖出。如果有人想要EAI的动态库的话,可以留下邮箱。如果方便,顺便给个赞呗。

using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.sessionState;using System.Web.Profile;using System.Text;using System.IO;namespace WebApp.ImportAndExport{ public partial class SelectFields : WebBase, IRequiresSessionState { // Fields private const string btnHideSearch = "<div id='hideSearch' style=\"height:25px; position:absolute; z-index:-20px;\"><input type=\"button\" name=\"btnSearch\" id=\"btnSearch\" value=\"搜索\" class=\"SUB-BUTTON\" style=\"visibility:hidden;\" onclick=\"btnSearchClick()\"/></div>"; private const string btnShowSave = "<div id='showSave' style=\"height:25px;\"><input type=\"button\" name=\"btnSave\" id=\"btnSave\" value=\"保存\" class=\"SUB-BUTTON\" style=\"visibility:visible; background-color:#54bd24; color:#FFFFFF; font-weight:bold\" onclick=\"btnSaveClick()\"/></div>"; private const string btnShowSearch = "<div style=\"height:25px\"><input type=\"button\" name=\"btnSearch\" id=\"btnSearch\" value=\"搜索\" class=\"SUB-BUTTON\" style=\"visibility:visible;\" onclick=\"btnSearchClick()\"/></div>"; private string compareKey; private string compareValue; private Dictionary<string, string> dicChkSel = new Dictionary<string, string>(); private Dictionary<string, string> dicMap; private const string disabledCheckBox = "<li style=\"height:22px\"><input type=\"checkbox\" name=\"{0}\" id=\"{0}\" checked=\"checked\" disabled=\"true\"/><label for=\"{0}\" class=\"font-12\">{1}</label></li>"; private const string enabledCheckBox = "<li style=\"height:22px\"><input type=\"checkbox\" name=\"{0}\" id=\"{0}\" checked=\"checked\"/><label for=\"{0}\" class=\"font-12\">{1}</label></li>"; private string equalKey; private string equalValue; private string jField; private string jTable; private string loadXml; private string tField; private const string unselDisabledCheckBox = "<li style=\"height:22px\"><input type=\"checkbox\" name=\"{0}\" id=\"{0}\" disabled=\"true\"/><label for=\"{0}\" class=\"font-12\">{1}</label></li>"; private string whereCase; private XmlFieldsToTable xmlFieldsToTable; // Methods protected void BuildPage(BtnType btnType) { string str = " <div id=\"loadPic\" class=\"font-12\" style=\"display:none; color:#336699; float:left; width: 500px;\"><img src=\"../images/connecting.gif\" style=\"width: 140px; height: 13px\" />。下载中。</div>"; StringBuilder builder = new StringBuilder(); if (btnType == BtnType.Search) { builder.Append("<div style=\"height:25px\"><input type=\"button\" name=\"btnSearch\" id=\"btnSearch\" value=\"搜索\" class=\"SUB-BUTTON\" style=\"visibility:visible;\" onclick=\"btnSearchClick()\"/></div>"); builder.Append(str); } else { builder.Append("<div id='hideSearch' style=\"height:25px; position:absolute; z-index:-20px;\"><input type=\"button\" name=\"btnSearch\" id=\"btnSearch\" value=\"搜索\" class=\"SUB-BUTTON\" style=\"visibility:hidden;\" onclick=\"btnSearchClick()\"/></div>"); builder.Append("<div id='showSave' style=\"height:25px;\"><input type=\"button\" name=\"btnSave\" id=\"btnSave\" value=\"保存\" class=\"SUB-BUTTON\" style=\"visibility:visible; background-color:#54bd24; color:#FFFFFF; font-weight:bold\" onclick=\"btnSaveClick()\"/></div>"); builder.Append(str); } builder.Append("<div style=\"margin:0px 0px 0px 0px; background-color:#EFEFEF\"><ul>"); this.xmlFieldsToTable = new XmlFieldsToTable(base.Server.MapPath("~/XmlMapping/" + this.loadXml + ".xml"), SelXmlNodeMode.TargetNode, SelXmlNodeInfo.MappingOnly); this.dicMap = this.xmlFieldsToTable.DicMap; if (btnType == BtnType.Search) { foreach (string str2 in this.dicMap.Keys) { builder.Append(string.Format("<li style=\"height:22px\"><input type=\"checkbox\" name=\"{0}\" id=\"{0}\" checked=\"checked\"/><label for=\"{0}\" class=\"font-12\">{1}</label></li>", str2.ToString(), this.dicMap[str2.ToString()])); } } else { if (this.Session["selectCheckList"] != null) { this.dicChkSel = this.Session["selectCheckList"] as Dictionary<string, string>;
- 如何让.Net控件在设计时InitializeComponen
- Convert.ToInt32()与int.Parse()的区别
- list转换成datatable
- C#面向对象要点
- 支付宝双向接口对接实现
- ASP.NET运行机制之一般处理程序(ashx)
- .NET本质论(4)应用程序对象HttpApplicati
