
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> asp.net 验证控件
- Visual Studio 2012完美的拥抱GitHub
- 分享.NET开发中经常用到的十大软件
- 在ASP.NET里得到网站的域名
- 开源项目Foq简介
- asp.netMVC学习笔记
- Jquery几个比较实用,但又让很多人忽略的几个函数
- ASP.NET 数据绑定常用代码
- [视频]Visual Studio 2005入门之AccessDataSource
- 如何显示在线人数和所在位置
- ASP.NET5改名ASP.NETCore1.0
- DataSet转化为实体集合类
- 理解C#系列/核心C#/变量
- WebService支持多平台上传文件的实现
- 利用ASP.NET构建网上考试系统
- C#整个网页保存成图片
- 让ASP.NET5在Jexus上飞呀飞
- 使用SqlBulkCopy, 插入整个DataTable中的所有数据到指定数据库中
- C#基础入门--关于C#背景介绍以及变量相关
- 关于OpenSmtp邮件标题过长后出现乱码问题的解决
- 使用Lucene.NET实现简单的站内搜索
- Asp.Net中索引器的用法
- 网站用户登录认证
- 如何通过预加载器提升网页加载速度
- 本地测试IIS,Post调用接口
- 一个菜鸟的ASP.NET观光路线图
- 从零开始编写自己的C#框架(27)——什么是开发框架
- FCKEditor在Asp.net的安装
- 通过ADO.NET实现事务处理
- 使用HttpDownLoadHelper下载文件
- ASP.NET系列:单元测试之StructureMap
asp.net 验证控件
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
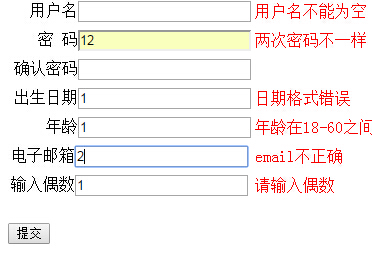
asp.net 验证控件

前台文件
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Webapplication1.WebForm1" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/CSS"> .auto-style3 { height: 25px; width: 240px; text-align:right; } .auto-style4 { width: 200px; height: 25px; } </style> <script type="text/javascript"> function CheckNumber(source, args) { var number =args.Value; if (number % 2 == 0) { args.IsValid = true; } else { args.IsValid = false; } } </script></head><body> <form id="form1" runat="server"> <div> <table> <tr> <td class="auto-style3">用户名<asp:TextBox ID="txtUsername" runat="server"></asp:TextBox></td> <td class="auto-style4"><asp:RequiredFieldValidator ID="reUser" runat="server" ErrorMessage="用户名不能为空" ForeColor="Red" ControlToValidate="txtUsername" Display="Dynamic">用户名不能为空</asp:RequiredFieldValidator></td> </tr> <tr> <td class="auto-style3"><span style="width:150px">密 码</span><asp:TextBox ID="txtPwd" runat="server"></asp:TextBox> </td> <td class="auto-style4"> <asp:CompareValidator ID="cvPwd" runat="server" ControlToCompare="txtRePwd" ControlToValidate="txtPwd" ErrorMessage="两次密码不一样" ForeColor="Red" Display="Dynamic">两次密码不一样</asp:CompareValidator> <asp:RequiredFieldValidator ID="rvPwd" runat="server" ControlToValidate="txtPwd" Display="Dynamic" ErrorMessage="密码不能为空" ForeColor="Red">密码不能为空</asp:RequiredFieldValidator> </td> </tr> <tr> <td class="auto-style3">确认密码<asp:TextBox ID="txtRePwd" runat="server"></asp:TextBox> </td> <td class="auto-style4"></td> </tr> <tr> <td class="auto-style3">出生日期<asp:TextBox ID="txtBirthday" runat="server"></asp:TextBox> </td> <td class="auto-style4"> <asp:CompareValidator ID="cv" runat="server" ControlToValidate="txtBirthday" Display="Dynamic" ErrorMessage="日期格式错误" ForeColor="Red" Operator="DataTypeCheck" Type="Date">日期格式错误</asp:CompareValidator> </td> </tr> <tr> <td class="auto-style3">年龄<asp:TextBox ID="txtAge" runat="server"></asp:TextBox> </td> <td class="auto-style4"> <asp:RangeValidator ID="rvAge" runat="server" ControlToValidate="txtAge" ErrorMessage="年龄在18-60之间" ForeColor="Red" MaximumValue="60" MinimumValue="18" Display="Dynamic">年龄在18-60之间</asp:RangeValidator> <asp:RequiredFieldValidator ID="rfvAge" runat="server" ControlToValidate="txtAge" Display="Dynamic" ErrorMessage="年龄不能为空" ForeColor="Red">年龄不能为空</asp:RequiredFieldValidator> </td> </tr> <tr> <td class="auto-style5">电子邮箱<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox> </td> <td class="auto-style4"> <asp:RegularExPRessionValidator ID="revEmail" runat="server" ControlToValidate="txtEmail" ErrorMessage="email不正确" ForeColor="Red" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" Display="Dynamic">email不正确</asp:RegularExpressionValidator> <asp:RequiredFieldValidator ID="rfvEmail" runat="server" ControlToValidate="txtEmail" Display="Dynamic" ErrorMessage="email不能为空" ForeColor="Red">email不能为空</asp:RequiredFieldValidator> </td> </tr> <tr> <td class="auto-style5">输入偶数<asp:TextBox ID="txtNumber" runat="server"></asp:TextBox> </td> <td class="auto-style4"> <asp:CustomValidator ID="cvNumber" runat="server" ControlToValidate="txtNumber" ErrorMessage="请输入偶数" ForeColor="Red" OnServerValidate="cvNumber_ServerValidate" ClientValidationFunction="CheckNumber" Display="Dynamic" ValidateEmptyText="True">请输入偶数</asp:CustomValidator> <asp:RequiredFieldValidator ID="rfvNumber" runat="server" ControlToValidate="txtNumber" ErrorMessage="不能为空" ForeColor="Red">不能为空</asp:RequiredFieldValidator> </td> </tr> <tr> <td class="auto-style5"> </td> <td class="auto-style2"></td> </tr> </table> </div> <asp:Button ID="btn" runat="server" Text="提交" OnClick="btn_Click" /> </form></body></html>后台文件
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;namespace WebApplication1{ public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void cvNumber_ServerValidate(object source, ServerValidateEventArgs args) { int number =Convert.ToInt32(args.Value); if (number % 2 == 0) { args.IsValid = true; } else { args.IsValid = false; } } protected void btn_Click(object sender, EventArgs e) { if (Page.IsValid) { Page.ClientScript.RegisterStartupScript(typeof(string), "msg", "<script>alert('注册成功')</script>"); } } }}HTML源代码
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title> <style type="text/css"> .auto-style3 { height: 25px; width: 240px; text-align:right; } .auto-style4 { width: 200px; height: 25px; } </style> <script type="text/Javascript"> function CheckNumber(source, args) { var number =args.Value; if (number % 2 == 0) { args.IsValid = true; } else { args.IsValid = false; } } </script></head><body> <form method="post" action="WebForm1.aspx" onsubmit="javascript:return WebForm_OnSubmit();" id="form1"><div class="aspNetHidden"><input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" /><input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" /><input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="6ex773v4b4/hXQLYofVGNJTPHzaafkELWXXhJ6bm1aon+0cjZ94MnbkW6W9OcVgI5/lGjHRYmYpg2KcY1NG8FfMTMMf3hnmjA1GnqlCUmbM=" /></div><script type="text/javascript">//<![CDATA[var theForm = document.forms['form1'];if (!theForm) { theForm = document.form1;}function __doPostBack(eventTarget, eventArgument) { if (!theForm.onsubmit || (theForm.onsubmit() != false)) { theForm.__EVENTTARGET.value = eventTarget; theForm.__EVENTARGUMENT.value = eventArgument; theForm.submit(); }}//]]></script><script src="/WebResource.axd?d=pynGkmcFUV13He1Qd6_TZDoSqJB3XGuZbUxmOMqKHDQHmFyhvoOeXgFpB6pnblhR2EkavQUYEKvfTW8ElhgXoA2&t=635418570520000000" type="text/javascript"></script><scrip
- 在 ASP.NET 中用匿名委托简单模拟 AOP 做异
- 设计模式--建造者(Builder)模式
- C#调用本机摄像头
- Asp.Net 使用 GDI+ 绘制3D饼图入门篇源码
- 01-C#入门(调试和错误处理)
- Textbox.Visible=False隐藏方式导致的问题
- 互联网时代.NET会渐渐衰落吗?对.NET的思考