
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 【ASP.NET基础】简单企业产品展示网站--产品编辑CRUD
- FusionCharts simple demo for (html+js、APS.NET Webform、MVC)
- 干货!表达式树解析框架(1)
- asp:时间的计算
- C#inDepth阅读笔记1:C#1特性
- 在ASP.NET中从SQL Server检索图片
- DataTable与DTO对象的简易转换类
- 我的菜单在母版页,如何更改菜单点击后的效果 Ver2
- asp.net向后台提交html代码段包括<>标签
- CodeFirstEF中导航属性的个人理解
- VisualStudio开始支持编写Android程序并自带Android模拟器【转载】
- 关于EXCEL数据上传到SQL SERVER中的简单方法!
- .NET开发知识体系
- 做个DataList 可分页的数据源
- Asp.Net原理Version3.0_页面声明周期
- NFinal 视图—模板
- C#程序集系列07,篡改程序集
- .NET下金额大小写转换
- IIS运行不了ASP.NET的解决办法
- ASP.NET页面刷新方法总结
- Asp.net原理(第一篇)
- ASP.NET网络编程中经常用到的27个函数集
- 页面根据不同Url显示不同Title以及不同的Mete
- [视频]Visual Studio 2005入门之广告控件《Adrotator》
- 关于WEBService&WCF&WebApi实现身份验证之WebApi篇
- 在ASP.NET Atlas中创建自定义的Transformer
- artDialog Error: document.compatMode === BackCompat 报错原因
- Asp.net 后台添加CSS、JS、Meta标签
- ASPNETPager常用属性(近来用到分页属性)
- ASP.NETAJAX核心对象
- asp.netC#数据导出Excel实例介绍
【ASP.NET基础】简单企业产品展示网站--产品编辑CRUD
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
【asp.net基础】简单企业产品展示网站--产品编辑CRUD
摘要:本文记录创建一个小的、简单的产品网站的步骤。
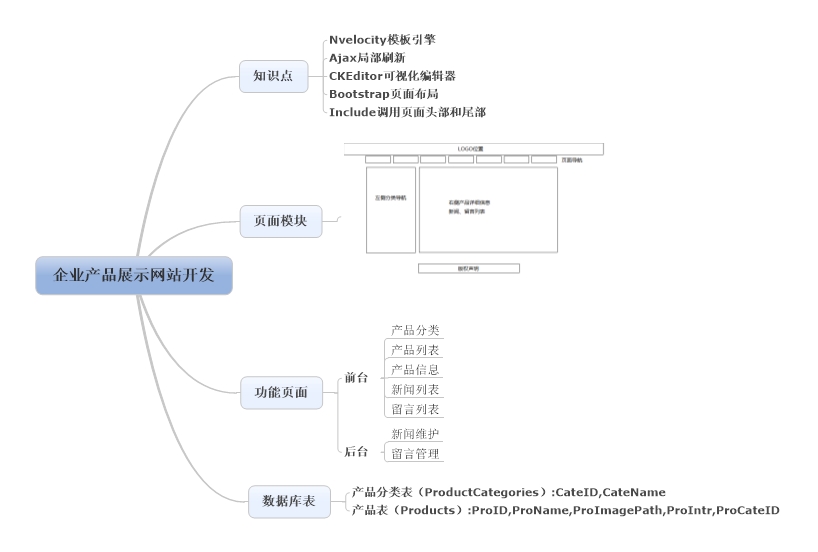
一,搭建一个简单的产品展示网站,熟悉以下知识点:NVelocity模板引擎、Ajax无刷新页面请求,文件上传,Row_Number实现分页,ckEditor使用,Bootstrap的简单使用。【点击查看网站效果】
二,网站基本框架:新建项目PRoductWeb ,并完成基本框架的搭建(SQLHelper,ckEditor,Common_Nvelocity,Bootstrap等添加到项目中)。并创建ProductWebDB 。【下载基本模板框架】

三,在基本模板的基础上,添加后台产品列表页面(ProductList_Admin.html)
A,新增数据库: ProduceWebDB 并新建表ProCategories、Products

USE [ProduceWebDB]GO/****** Object: Table [dbo].[ProCategories] Script Date: 2015/6/2 15:54:49 ******/SET ANSI_NULLS ONGOSET QUOTED_IDENTIFIER ONGOSET ANSI_PADDING ONGOCREATE TABLE [dbo].[ProCategories]( [CateID] [decimal](18, 0) IDENTITY(1,1) NOT NULL, [CateName] [varchar](250) NOT NULL) ON [PRIMARY]GOSET ANSI_PADDING OFFGO/****** Object: Table [dbo].[Products] Script Date: 2015/6/2 15:54:50 ******/SET ANSI_NULLS ONGOSET QUOTED_IDENTIFIER ONGOCREATE TABLE [dbo].[Products]( [ProID] [decimal](18, 0) IDENTITY(1,1) NOT NULL, [ProName] [nvarchar](250) NOT NULL, [ProImagePath] [nvarchar](max) NOT NULL, [ProIntroduce] [text] NOT NULL, [ProCateID] [bigint] NOT NULL, [AddTime] [datetime] NULL, [AddIP] [nchar](18) NULL, [IsDelete] [bit] NOT NULL) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]GOALTER TABLE [dbo].[Products] ADD CONSTRAINT [DF_Products_CreateTime] DEFAULT (getdate()) FOR [AddTime]GOALTER TABLE [dbo].[Products] ADD CONSTRAINT [DF_Products_IsDelete] DEFAULT ((0)) FOR [IsDelete]GOView Code
B,项目新增ProductList_Admin.ashx一般处理程序 ,在Templates/Admin下添加对应的 ProductList_Admin.html页面 ,在后台显示产品列表。
Templates/Admin/Head.html:相当于模板页的页头部分,用Bootstrap导航组件其他页面通过#parse("Head.html")调用

<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html;" charset="gb2312" /> <!-- 这个属性主要是设置浏览器优先使用什么模式来渲染页面的--> <!-- #下面的meta标签告诉IE浏览器,IE8/9及以后的版本都会以最高版本IE来渲染页面。 --> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <!--移动设备都是这Viewport里面打开,width=device-width表示打开页面默认和设备一致,initial-scale=1表示页面不进行缩放 --> <meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>后台管理</title> <!-- Bootstrap --> <!--<link href="CSS/bootstrap.min.css" rel="stylesheet"/>--> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" /> <!--低版本浏览器如果支持HTML5需要添加以下js--> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss .com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <!--鼠标悬停弹出下拉菜单--> <style type="text/css"> .navbar .nav > li .dropdown-menu { margin: 0; } .navbar .nav > li:hover .dropdown-menu { display: block; } .navbar .nav > li .dropdown-menu > li:hover { font-size: larger; } </style></head><body> <!-- --导航条 默认高度50px, 固定在顶部 --> <nav class="navbar navbar-default .navbar-fixed-top"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <!--当浏览器宽度变窄的时候会显示这个Button按钮,并且会把data-target中的div中ul收缩导航到Button下方--> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <!--定义小按钮的样式--> <span class="sr-only">Toggle navigation</span> <!-- 页面变窄时 , 按钮的3条横线 --> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!--Logo位置--> <a class="navbar-brand" href="http://www.cnblogs.com/chengzish/">后台管理</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <!--导航条内容--> <li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li> <li><a href="#">成功案例编辑</a></li> <li><a href="#">新闻活动编辑</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">服务编辑<span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">软件定制编辑</a></li> <li class="divider"></li> <li><a href="#">外包服务编辑</a></li> <li class="divider"></li> <li><a href="#">咨询服务编辑</a></li> </ul> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">OA系统解决方案编辑<span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">员工考勤系统编辑</a></li> <li class="divider"></li> <li><a href="#">薪资结算系统编辑</a></li> <li class="divider"></li> <li><a href="#">门禁管理系统编辑</a></li> <li class="divider"></li> <li><a href="#">APP开发编辑</a></li> </ul> </li> </ul> <!--搜索表单--> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search" /> </div> <button type="submit" class="btn btn-default">搜索</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Git Fork</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdow
- 上一篇文章: 单链表倒置
- 下一篇文章: IIS app pools, worker processes, app domains
