
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> ASP.NET1.0/2.0里用DIV层元素弹出窗体
- [Asp.net 5] Localization-简单易用的本地化
- 自己写的jQuery 左右选择框,大家多多指教!
- 困扰多日的C#调用Haskell问题竟然是Windows的一个坑
- [视频]Visual Studio 2005入门之GridView使用基础
- .net数据采集程序(网页小偷)点滴心得
- ReportingServices的一些问题
- MVC 开启gzip压缩
- ASP.NET Button控件的UseSubmitBehavior属性引发的血案
- ASP.NET:在一般处理程序中通过 Session 保存验证码却无法显示图片?
- 一个MP3文件解密Filter
- net2.0实现net3.5特性,如扩展方法,Linq等
- 简单算术验证码
- AspNetPager分页控件配置
- .net字符串数组查找方式效率比较
- C#redis使用之ServiceStack
- C#中堆和栈的区别分析
- 十天学会ASP.net之第七天
- .NET客户端的数据验证实例
- HoverTree项目已经实现分层
- DataTable操作
- C#操作XML的完整例子——XmlDocument篇
- 无限参数的写法
- 下载文件关闭窗体之解决方法
- asp.net的快捷实用分页类
- ASP.Net中数据展示控件的嵌套使用
- 通过Remoting service上传文件
- Asp.Net 动态生成验证码
- 使用yield关键字让自定义集合实现foreach遍历
- 介绍几个ASP.NET中容易忽略但却很重要的方法函数
- 在ASP.NET Atlas中调用Web Service—批量调用以提高效率
ASP.NET1.0/2.0里用DIV层元素弹出窗体
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
本文 Bilal Haidar 将带领您如何使用DIV元素来创建弹出的窗体,这种弹出即可以包含简单的HTML元素也可以包含asp.net服务器控件,而且在实现过程中没有使用传统的window函数和showModalDialog / showModelessDialog函数(传统的我们使用 window.open,或者showModalDialog 这样的函数来制作弹出窗口--天天注释)
最近我在用ASP.NET1.1技术来开发一个窗体,该窗体包含由三个控件组成的一个面板集合,这个面板用来显示系统信息.可以假想这些控件是一些简单的下拉框,当第一个下拉框选取后,第二个下拉框的值将显示被第一个过滤的结果,同样第三个下拉框将根据第二个下拉框的选择而进行改变显示。
窗体的这个技术通常被用来让终端客户那些不知道ASP.NET技术的人员获取更好的用户体验。
当决定使用这些控件的替代品使用时,您是否用过dropdownlist或者是具有弹出窗体功能的Textbox控件?
好了,我们已经有了一个很好的解决方案:使用TextBox控件并挂钩OnClick事件来触发DIV弹出窗体,包括使用Listbox控件来选择数据的值
一个不使用任何常规popup窗体或者过时的Dropdownlist来完成这个功能
THE HTML WebForm
我们已经建立了一个简单的WebForm,他包含了一些TextBox,每一个TextBox已经附加了OnClick事件,用一段javascript代码来弹出窗体,代码如下:
代码中,用粗体标出的部分是Popup窗体的主要属性,在鼠标单击时,将调用一端JavaScript:PopupArea。
正如您所看到的,我们在页面底部添加了两个DIV元素,一个用于国家,一个用于城市,每一个都包含ListBox控件,用户可以使用Listbox选择上面的内容。
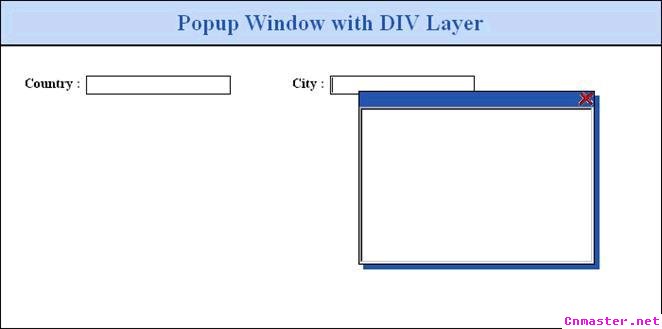
下图1现实了页面浏览的效果,他还演示了如何弹出DIV窗体
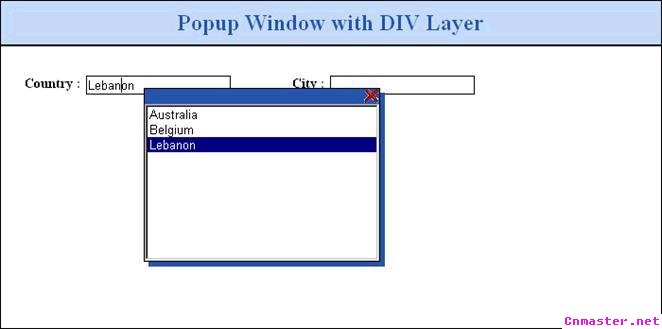
在这一步骤中,当页面运行时,您可以选择国家,如下图
现在,当用户选择国家时,将触发listbox的选择事件,并通过该事件加载“城市”数据,该数据同样从XML文档加载
下面列出了事件代码
Listing 3
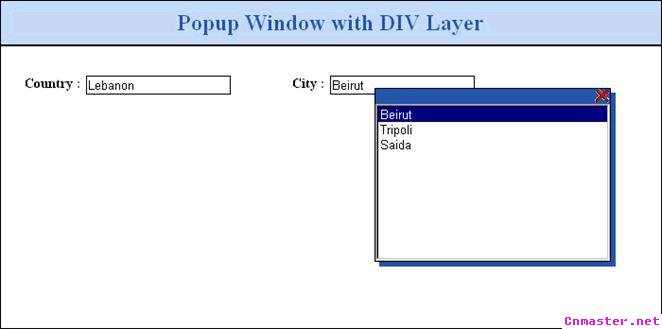
用户现在可以选择与国家相匹配的城市,如下
最近我在用ASP.NET1.1技术来开发一个窗体,该窗体包含由三个控件组成的一个面板集合,这个面板用来显示系统信息.可以假想这些控件是一些简单的下拉框,当第一个下拉框选取后,第二个下拉框的值将显示被第一个过滤的结果,同样第三个下拉框将根据第二个下拉框的选择而进行改变显示。
窗体的这个技术通常被用来让终端客户那些不知道ASP.NET技术的人员获取更好的用户体验。
当决定使用这些控件的替代品使用时,您是否用过dropdownlist或者是具有弹出窗体功能的Textbox控件?
好了,我们已经有了一个很好的解决方案:使用TextBox控件并挂钩OnClick事件来触发DIV弹出窗体,包括使用Listbox控件来选择数据的值
一个不使用任何常规popup窗体或者过时的Dropdownlist来完成这个功能
THE HTML WebForm
我们已经建立了一个简单的WebForm,他包含了一些TextBox,每一个TextBox已经附加了OnClick事件,用一段javascript代码来弹出窗体,代码如下:
| <%@ Page language="c#" Codebehind="ParentPage.aspx.cs" AutoEventWireup="false" Inherits="PopupWithDiv.ParentPage" %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" > <HTML> <HEAD> <title>Parent Page</title> <LINK href="main.CSS" type="text/css" rel="stylesheet"> <script src="jspopup.js" type="text/Javascript"></script> <script language="javascript"> <!-- // PRevent users from typing any text // into the Textbox function ProtectBox(e) {return false; } //--> </script> </HEAD> <body> <form id="Form1" method="post" runat="server"> <!-- Header Section --> <div id="header"> <p>Popup Window with DIV Layer</p> </div> <!-- Body Section --> <div id="content"> <table border="0" cellpadding="0" cellspacing="0"> <tr valign="top"> <td><label for="txtCountry">Country :</label></td> <td><asp:TextBox id="txtCountry" runat="server" OnKeyDown="return ProtectBox(event);" OnClick="PopupArea(event, 'divCountry')"></asp:TextBox></td> <td width="50"></td> <td><label for="txtCity">City :</label></td> <td><asp:TextBox id="txtCity" runat="server" OnKeyDown="return ProtectBox(event);" OnClick="PopupArea(event, 'divCity')"></asp:TextBox></td> </tr> </table> </div> <%-- Country --%> <div class="popupWindow" id="divCountry"> <table cellSpacing="0" cellPadding="0" width="100%" bgColor="#2557ad" border="0"> <tr> <td align="right"><span style="CURSOR: hand" onclick="jsAreaClose('divCountry')"><img alt="Hide Popup" src="close.gif" border="0"></span></td> </tr> <tr> <td> <asp:ListBox id="lstCountry" runat="server" AutoPostBack="True" width="100%" rows="10"></asp:ListBox></td> </tr> </table> </div> <%-- City --%> <div class="popupWindow" id="divCity"> <table cellSpacing="0" cellPadding="0" width="100%" bgColor="#2557ad" border="0"> <tr> <td align="right"><span style="CURSOR: hand" onclick="jsAreaClose('divCity')"><img alt="Hide Popup" src="close.gif" border="0"></span></td> </tr> <tr> <td> <asp:ListBox id="lsCity" runat="server" AutoPostBack="True" width="100%" rows="10"></asp:ListBox> </td> </tr> </table> </div> </form> </body> </HTML> |
代码中,用粗体标出的部分是Popup窗体的主要属性,在鼠标单击时,将调用一端JavaScript:PopupArea。
正如您所看到的,我们在页面底部添加了两个DIV元素,一个用于国家,一个用于城市,每一个都包含ListBox控件,用户可以使用Listbox选择上面的内容。
下图1现实了页面浏览的效果,他还演示了如何弹出DIV窗体
 |
当单击Textbox内部,windows将弹出窗体而不会引起页面数据回发现在该到填充其中数据的时候了
Page COde-behind
在页面后台,我们准备从一个xml文档加载list“国家”所需要的数据,同时显示国家的名称,下面列出了这个功能的代码:
Listing 2: Populate Country ListBox
| // Load data into Country List box if (!Page.IsPostBack) { // Load data from XML into a DataSet DataSet ds = new DataSet(); ds.ReadXml(Server.MapPath("countries.xml")); this.lstCountry.DataSource = ds.Tables[0].DefaultView; this.lstCountry.DataTextField = "name"; this.lstCountry.DataBind(); } |
在这一步骤中,当页面运行时,您可以选择国家,如下图
 |
现在,当用户选择国家时,将触发listbox的选择事件,并通过该事件加载“城市”数据,该数据同样从XML文档加载
下面列出了事件代码
Listing 3
| private void lstCountry_SelectedIndexChanged(object sender, EventArgs e) { // Set the value in the textbox this.txtCountry.Text = this.lstCountry.SelectedValue; // Load and Filter the lstCity DataSet ds = new DataSet(); ds.ReadXml(Server.MapPath("cities.xml")); DataView dv = ds.Tables[0].DefaultView; dv.RowFilter = "country = '" + this.lstCountry.SelectedValue + "'"; // Bind lstCity this.lstCity.DataSource = dv; this.lstCity.DataTextField = "name"; this.lstCity.DataBind(); } |
用户现在可以选择与国家相匹配的城市,如下
 |
- 上一篇文章: 脚本获取选中文字及所在句子
- 下一篇文章: .NET框架2.0里的aspnet_compiler.exe
- 动态添加之后,怎样获取其值
- ASP.Net全局变量的设置和读取方法
- jQuery获取一般处理程序(ashx)的JSON数据
- Linq之Lambda表达式初步认识
- Mutex,Monitor,lock,MethodImplAttribute,S
- 【PaPaPa】系统架构搭建浅析
- .net批量删除和添加