
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> DIV+CSS制作斜线效果记录
- Asp.Net细节性问题精萃
- ADO.NET2.0跟ADO.NET3.0的一些新特性简要介绍
- 委托delegate,继承
- 说说asp.net中的异常处理和日志追踪
- ASP.NET 2.0 Club Web Site Starter Kit 补丁
- IIS部署ASP.NET常见错误
- ASP.NET程序员应用程序域须知
- asp.net(vb.net)连接sql server 2000数据库的连接模块(module)
- C# sogou地图API应用总结
- net2.0实现net3.5特性,如扩展方法,Linq等
- Ajax风格的一款网页Loading效果
- C#的OpenFileDialog和SaveFileDialog的常见用法(转)
- Apachelog4net™手册——介绍【翻译】
- 泛型Dictionary的用法详解
- web.config配置文件示例
- ADO.NET入门
- select省市联动选择城市 asp.net mvc4
- Cookies欺骗分析与防护
- [渣译文] SignalR 2.0 系列:SignalR的服务器广播
- asp.net 水晶报表-主从表关联问题
- asp.net 2.0 上传控件的使用
- [NHibernate]查看NHibernate生成的SQL语句
- 对View State的理解
- ASP.NET保存信息总结(Application、Session、Cookie、ViewState和Cache等)
- ASP.NET中XML转JSON的方法
- .Net设计模式_单列模式
- asp.net网站静态化
- ping操作
- ASP.NET创建Web服务之设计方针
- 如何实现ASP.NET网站个性化?
DIV+CSS制作斜线效果记录
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
DIV+CSS 斜线效果很简单,只需设置一下CSS Border 的边框就能有斜线效果。代码分享给大家,你可以自己变通。
提示要注意两点:1、DIV宽高的定义。2、DIV在 IE6 中默认是有高度的。

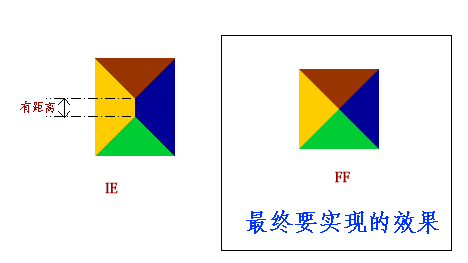
上图右边是我们要实现的效果,代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="box"></div>
<style type="text/css">
#box{
width:0px; height:0px;
border:40px solid #000;
border-top-color:#930;
border-bottom-color:#0C3;
border-left-color:#FC0;
border-right-color:#009;
}
</style>
|
在FF IE7 IE8 都显示正常,但在IE6中,却如上图左边所示,中间有差距,因此,需要加一行:
line-height:0px;
最终代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div id="box"></div>
<style type="text/css">
#box{
width:0px; height:0px;
border:40px solid #000;
border-top-color:#930;
border-bottom-color:#0C3;
border-left-color:#FC0;
border-right-color:#009;
line-height:0px;
}
</style>
</head>
|
- ASP.NET之Cookie(坑爹的Response.Cookies.
- ASP.NET制作一个简单的等待窗口
- 设计ASP.NET新闻管理系统
- Linq 实现两个对象实例List之间的赋值
- ASP.NET2.0中配置文件的加密与解密
- .net中的一般处理程序实例
- 关于URL传递日文字符乱码问题的解决方案