解决asp.net MVC3与FusionCharts乱码问题
程序代码
| 代码如下 | 复制代码 |
| <script type="text/javascript">$(document).ready(function () {var myChart = new FusionCharts("/FusionCharts/FCF_MSLine.swf", "myChart1", "720", "300");myChart.setDataURL("/Portal/GetUserStat");myChart.render("charts1");})</script> |

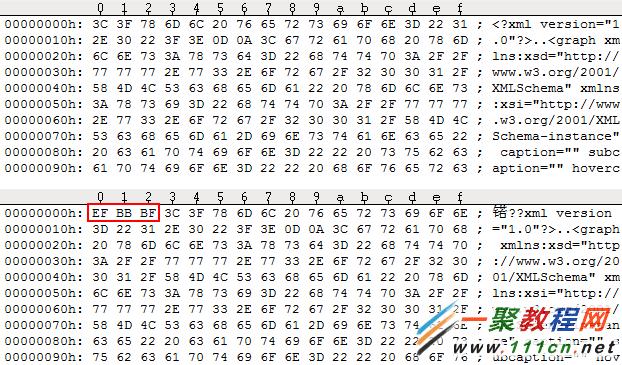
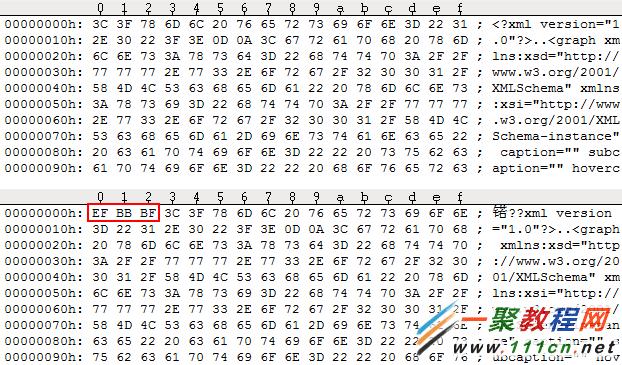
直觉和字符编码有关。在浏览器中将MVC接口数据另存为xml文件,FusionCharts直接调用xml文件同样是乱码,再用UltraEdit打开xml另存为UTF8带BOM文件,图表显示正常,前后两个xml文件:

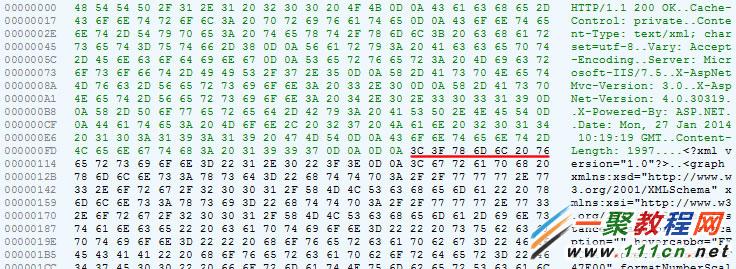
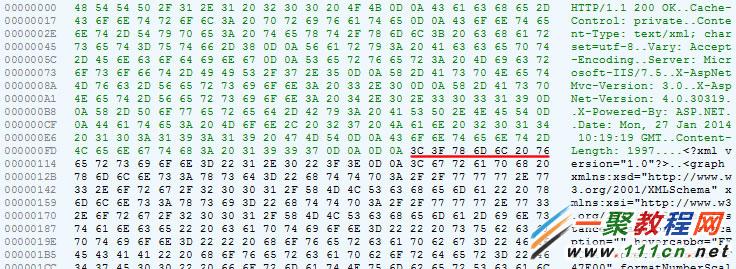
为了确保BOM不是在浏览器中另存为时丢失,对http数据抓包,确定了服务器响应时就没有BOM:

现在可以肯定是因为MVC输出的内容缺少BOM导致乱码,怎么改呢?找到代码:
| 代码如下 | 复制代码 |
| return Content(str, "text/xml", Encoding.UTF8); |
修改为:
| 代码如下 | 复制代码 |
| return Content(str, "text/xml", new UTF8Encoding(true)); |
仍是缺少BOM乱码,最后修改如下解决:
| 代码如下 | 复制代码 |
| Response.Write(Encoding.UTF8.GetString(new byte[] { 0xEF, 0xBB, 0xBF }));return Content(str, "text/xml", Encoding.UTF8); |
以上测试使用FusionCharts Free - ver 2.2。你可能感兴趣的文章
- asp.net中url字符串编码乱码问题与解决办法
- asp.net url址址中中文汉字参数传递乱码解决方法
- asp.net RadComboBox控件 乱码的解决方法
- asp.net url 中文参数传递乱码解决方法
- ASP.NET中Request接收参数乱码解决方法
- asp.net防止下载中文文件名出现乱码
- ASP.NET中Ajax乱码解决方法
- asp.net 在IIS上的乱码
- asp.net url传递中文乱码的解决方案
- asp.net乱码解决方法

 直觉和字符编码有关。在浏览器中将MVC接口数据另存为xml文件,FusionCharts直接调用xml文件同样是乱码,再用UltraEdit打开xml另存为UTF8带BOM文件,图表显示正常,前后两个xml文件:
直觉和字符编码有关。在浏览器中将MVC接口数据另存为xml文件,FusionCharts直接调用xml文件同样是乱码,再用UltraEdit打开xml另存为UTF8带BOM文件,图表显示正常,前后两个xml文件: 为了确保BOM不是在浏览器中另存为时丢失,对http数据抓包,确定了服务器响应时就没有BOM:
为了确保BOM不是在浏览器中另存为时丢失,对http数据抓包,确定了服务器响应时就没有BOM: 现在可以肯定是因为MVC输出的内容缺少BOM导致乱码,怎么改呢?找到代码:
现在可以肯定是因为MVC输出的内容缺少BOM导致乱码,怎么改呢?找到代码: