
·您现在的位置: 江北区云翼计算机软件开发服务部 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> Asp.net 自定义控件开发相关的几种嵌入资源解决方案
- httpclient调用WebAPI
- .net字符串数组查找方式效率比较
- 一种读取Exchange的用户未读邮件数方法!
- 基于 Asp.Net的 Comet 技术解析
- ASP.NET中Cookie的使用
- [视频教程]北大青鸟ASP.NET教程第19讲
- Application.DoEvents()
- asp.net 逻辑操作符与(&&),或(||),非(!)
- 在C#后端处理一些结果然传给前端Javascript或是jQuery
- 用 md5 加密数据库中的用户密码
- 【转载】[C#]枚举操作(从枚举中获取Description,根据Description获取枚举,将枚举转换为ArrayList)工具类
- HTML5LocalStorage本地存储
- VB生成xml文件并使用xsd验证
- asp.net中对数据库表插入null空值的问题
- unity三种注入示例
- VS工具箱中组件拖动失败,不允许所请求的注册表访问权
- ASP.NET和MSSQL高性能分页
- 开发基于ASP.NET WebService的图片验证码服务
- .NET开源开发项目【翻译】
- C#:获取视频某一帧的缩略图
- 提高效率!15款最好的Bug跟踪应用程序
- asp.net结合html,javascript实现无刷新跨域数据提交
- ASP.Net+XML打造留言薄
- ASP.NET Repeater控件实现简单分页
- 反射基础
- Comet服务器推送与SignalR
- 基于.NET数字处理程序的框架设计
- 开发手记之实现web.config的快速配置
- 创建ASP.NET监视服务器进程
- IIS7 会重用那些不该重用 HttpHandler
Asp.net 自定义控件开发相关的几种嵌入资源解决方案
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
asp.net 自定义控件开发相关的几种嵌入资源解决方案
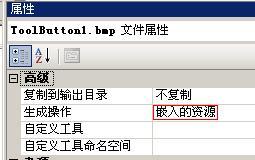
前提:如下将要介绍的几种类型资源都要在其属性页窗口,将<生成操作>属性,设置为[嵌入的资源],如图:
- 上一篇文章: Orchard模块开发全接触6:自定义用户注册
- 下一篇文章: 在asp.net中导出表格Excel数据