
- 最受欢迎的5款PHP框架记录,我居然一个不知道。。。
- 凡事不求甚解,遇事必定抓瞎——PHP开发Apache服务器配置备忘录
- 曹鹏 PHP MYSQL开发(40) - MYSQL互动 关系型数据库
- [视频教程]曹鹏 PHP MYSQL开发(9) -基本类型 变量
- PHP+jQuery 列表分页类 ( 支持 url 分页 / ajax 分页 )
- [视频教程]PHP100视频教程38:PHP中正则表达式学习及应用(三)
- php创建新用户注册界面布局实例
- Ajax+PHP简单入门教程
- GetahandleonPHPHandlers
- Yii 自定义模型路径
- 官方发布PHP语法规范
- 用PHP5的DirectoryIterators递归扫描目录
- PHP正则表达式提取超链接及其标题
- 人民币数值转中文大写
- 二、记一次失败的 CAS 搭建 之 证书配置
- 一个简单上传文件出错的解决
- php用命令行导出和导入MySQL数据库
- php curl模拟post请求的例子
- php简单分页
- php基础练习--简单验证码
- 怎样在php中使用PDF文档功能
- php与XML、XSLT、Mysql的结合运用,代码篇
- PHP变量命名建议
- 用IP地址来统计访问人数!以天为间限!
- 手把手教你做关键词匹配项目(搜索引擎)---- 第六天
- PHP base64+gzinflate压缩编码和解码代码
- PHP的学习--cookie和session
- 曹鹏 PHP MYSQL开发(41) - MYSQL互动 MYSQL.COM
- 七牛整合PHP上传文件
- PHP程序员的技术成长规划
PHP+jQuery 注册模块开发
/******** 环境: Apache2.2.8 + PHP5.2.6 + MySQL5.0.51b + jQuery-1.8.3.min.js ************** 其他组件:Zend_mail( Zend_framework 1.11.11 )******* Date:2014-09-25******* Author:小dee******* Blog:http://www.cnblogs.com/dee0912/*/
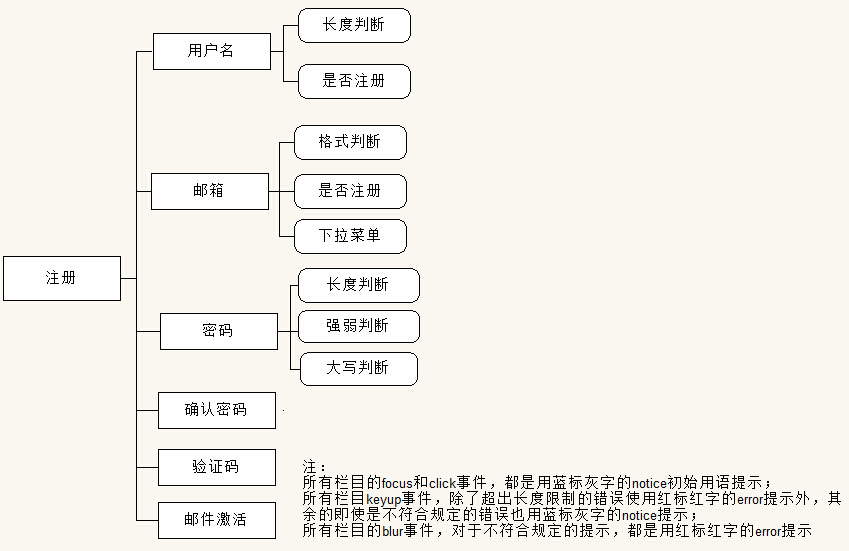
写了一个简单的PHP+jQuery注册模块,需要填写的栏目包括用户名、邮箱、密码、重复密码和验证码,其中每个栏目需要具备的功能和要求如下图:

在做这个模块的时候,很大程度上借鉴了网易注册(http://reg.163.com/reg/reg.jsp?PRoduct=urs)的功能和样式。但网易对于每个栏目的判断的做法是:在输入文字时,并不给出任何实时的检测结果,而在这个栏目失去焦点时,才把检测的结果展示出来,这种做法我认为会使用户在输入时视觉上比较统一,看到的是关于该栏目要求的提示,不会出现其他信息的打扰,但同时也不会得到正在输入的字符的检测提示。所以在做这个功能的时候,我把我自认为需要实时提示的一些信息做了相应的加强,比如用户名长度超过限制和密码的长度以及强弱,并且给邮箱的大写锁定做了简单的判断。
注:表单的提交按钮type为button而不是submit,因此所有栏目的回车( keydown )都统一设置为将焦点移至下一个栏目,除了最后一个栏目验证码,在验证码栏目使用回车( keydown )会触发提交事件。
功能分析
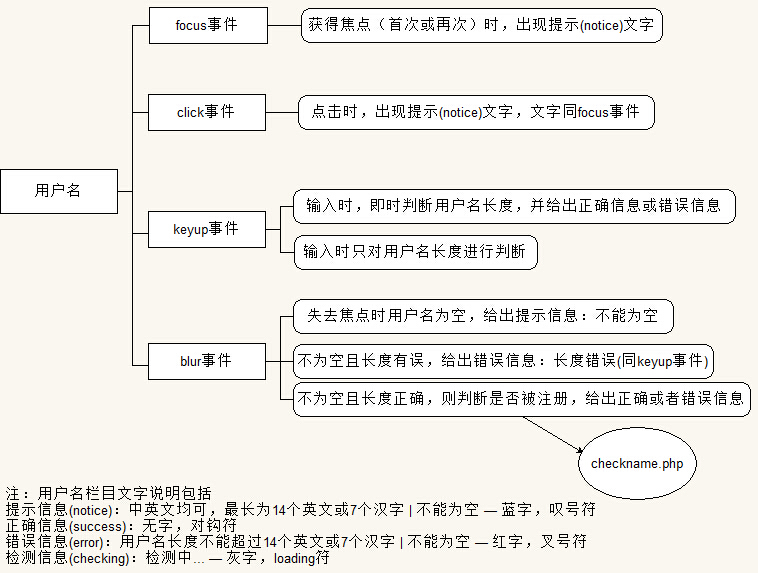
用户名栏目:
流程
①页面加载完即获得焦点,获得焦点时出现初始说明文字;
②鼠标点击用户名输入框,出现初始说明文字;
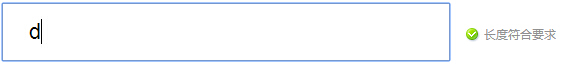
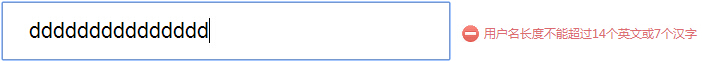
③输入字符,即时提示是否符合长度要求;
④失去焦点时首先判断是否为空,为空时提示不能为空;非空且长度满足要求时,开始检测用户名是否被注册;
⑤用户名已被注册,给出提示,如果没有注册,则提示可以注册;
⑥再次获得焦点时,不论输入框中是否有输入,或是否输入符合规定,都出现初始说明文字
⑦回车时将焦点移至邮箱栏目
如图:

细节
可以使用任意字符,并且字数限制为:中文长度不超过7个汉字,英文、数字或符号长度不超过14个字母、数字或符号(类似豆瓣注册https://www.douban.com/accounts/register),即不超过14个字符
关于占位符(字符长度),一个汉字的占位符是2,一个英文(数字)的占位符是1,可以用php语句来计算字符的长度
1 <?php2 //php.ini开启了php_mbstring.dll扩展3 $str="博客园小dee";4 5 echo (strlen($str)+mb_strlen($str,'utf-8'))/2;
输出:11
而strlen($str) 输出的是15:4*3+3,汉字在utf-8编码下占3个字节,英文占1个,
mb_strlen($str,'utf-8') 输出的是7:一个汉字的长度是1,
如果用jquery的length来输出这个字符串,alert($("#uname").val().length),则会得到长度7,
这点要注意。
同时用户名两端不能含有空格,在检测以及注册时,程序会自动过滤用户名两端的空格。
register.html 用户名栏目的HTML代码片段:
1 <!-- 用户名 --> 2 <div class="ipt fipt">3 <input type="text" name="uname" id="uname" value="" placeholder="输入用户名" autocomplete="off" />4 <!--提示文字-->5 <span id="unamechk"></span>6 </div>
register.js公用部分的js代码:
1 $(function(){ 2 3 //说明文字 4 function notice(showMsg,noticeMsg){ 5 showMsg.html(noticeMsg).attr("class","notice"); 6 } 7 //显示错误信息 8 function error(showMsg,errorMsg){ 9 showMsg.html(errorMsg).attr("class","error");10 } 11 //显示正确信息12 function success(showMsg,successMsg){ 13 showMsg.html(successMsg) 14 .CSS("height","20px")15 .attr("class","success");16 }17 18 //计算字符长度19 function countLen(value){20 21 var len = 0; 22 for (var i = 0; i < value.length; i++) { 23 if (value[i].match(/[^\x00-\xff]/ig) != null) 24 len += 2; 25 else 26 len += 1; 27 } 28 return len;29 } 30 31 //......32 )};register.js用户名部分的js代码:
1 //检测用户名长度 2 function unameLen(value){ 3 4 var showMsg = $("#unamechk"); 5 6 /* (strlen($str)+mb_strlen($str))/2 可得出限制字符长度的上限, 7 * 例如:$str为7个汉字:"博客园记录生活",利用上面的语句可得出14, 8 * 同样,14个英文,利用上面的语句同样能得出字符长度为14 9 */10 if(countLen(value) > 14){11 12 var errorMsg = '用户名长度不能超过14个英文或7个汉字';13 error(showMsg,errorMsg); 14 }else if(countLen(value) == 0){15 16 var noticeMsg = '用户名不能为空';17 notice(showMsg,noticeMsg);18 }else{19 20 var successMsg = '长度符合要求';21 success(showMsg,successMsg);22 }23 24 return countLen(value);25 }26 27 //用户名28 unameLen($("#uname").val());29 30 $("#uname").focus(function(){31 32 var noticeMsg = '中英文均可,最长为14个英文或7个汉字';33 notice($("#unamechk"),noticeMsg);34 })35 .click(function(){36 37 var noticeMsg = '中英文均可,最长为14个英文或7个汉字';38 notice($("#unamechk"),noticeMsg);39 })40 .keyup(function(){41 42 unameLen(this.value);43 }).keydown(function(){44 45 //把焦点移至邮箱栏目46 if(event.keyCode == 13){47 48 $("#uemail").focus();49 }50 })51 .blur(function(){52 53 if($("#uname").val()!="" && unameLen(this.value)<=14 && unameLen(this.value)>0){54 //检测中55 $("#unamechk").html("检测中...").attr("class","loading");56 //Ajax查询用户名是否被注册57 $.post("./../chkname.php",{58 59 //要传递的数据60 uname : $("#uname").val()61 },function(data,textStatus){62 63 if(data == 0){64 65 var successMsg = '恭喜,该用户名可以注册';66 $("#unamechk").html(successMsg).attr("class","success");67 68 //设置参数69 nameval = true;70 }else if(data == 1){71 72 var errorMsg = '该用户名已被注册';73 error($("#unamechk"),errorMsg);74 }else{75 76 var errorMsg = '查询出错,请联系网站管理员';77 error($("#unamechk"),errorMsg);78 }79 });80 }else if(unameLen(this.value)>14){81 82 var errorMsg = '用户名长度不能超过14个英文或7个汉字';83 error($("#unamechk"),errorMsg);84 }else{85 86 var errorMsg = '用户名不能为空';87 error($("#unamechk"),errorMsg);88 }89 });90 91 //加载后即获得焦点92 $("#uname").focus();checkname.php代码:
1 <?php 2 3 header("charset=utf-8"); 4 5 require_once("conn/conn.php"); 6 7 if(isset($_POST['uname']) && $_POST['uname']!=""){ 8 9 $uname = trim(addslashes($_POST['uname']));10 }11 12 $sql = "select uname from user where uname='".$uname."'";13 14 if($conne->getRowsNum($sql) == 1){15 16 $state = 1;17 }else if($conne->getRowsNum($sql) == 0){18 19 $state = 0;20 }else{21 22 echo $conne->msg_error();23 }24 25 echo $state;提示文字( Chrome下 )
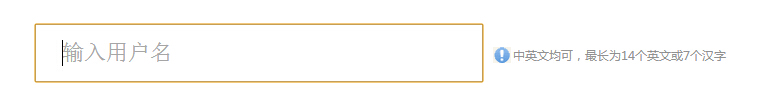
①初始获得焦点、再次获得焦点或点击时


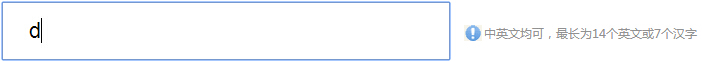
②输入时实时检测长度


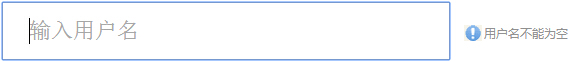
③删除至空且未失去焦点时,使用蓝色图标提示不能为空——用户在输入时看起来不突兀

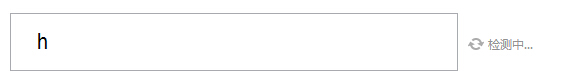
④失去焦点且不为空,检测是否被注册( 非常短暂,一闪而过 )

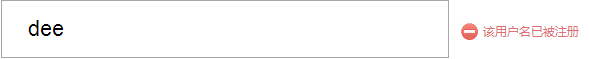
⑤失去焦点时为空、可以注册、已被注册时



用户名分析至此完毕。
邮箱栏目:
流程
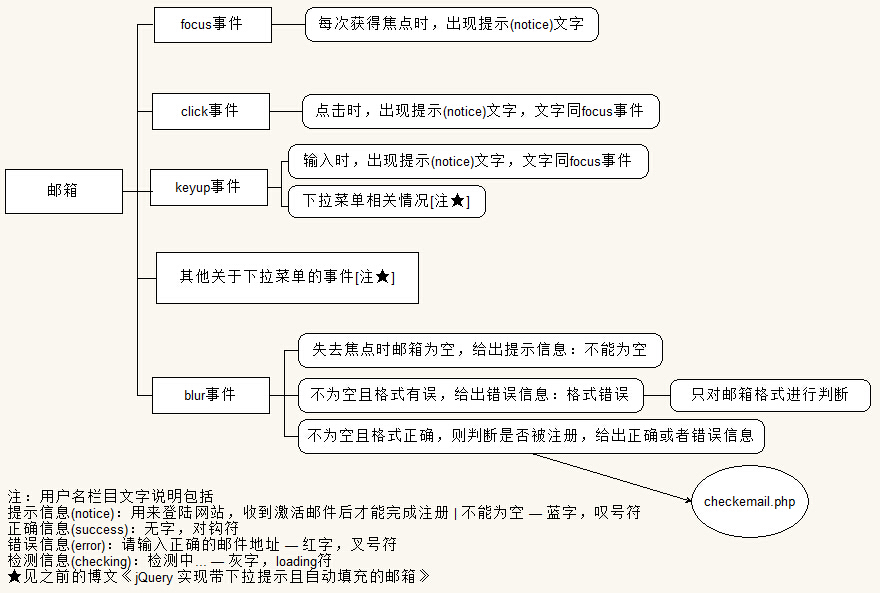
①当栏目获得焦点或者点击时不论栏目为空、填写正确或者填写错误时都出现说明文字;
②用户输入时出现下拉菜单显示多种邮件后缀供用户选择;
③失去焦点时首先判断邮箱格式是否正确,如果正确则检测邮箱是否被注册 ;
④在使用回车选择下拉菜单时,将自动填充邮箱栏目;没有出现下拉菜单时,将焦点移至密码栏目
如图:

register.html邮箱栏目HTML代码片段:
1 <!-- email --> 2 <div class="ipt"&g
- 上一篇文章: PHP实现的轩宇淘宝客系统源码v2.0.1
- 下一篇文章: php 基于phpexcel制作的导出excel类