
- [视频教程]PHP_LAMP兄弟连之PHP 7.6.封装时所用的四个魔术方法
- 在SublimeText2工具下编辑laravel框架
- PHP开发人员应熟悉的五个概念
- 打造计数器DIY三步曲(下)
- PHP判断是中文还是英文
- Windows下PHP4.0与Oracle 8的连接设置
- checkbox 删除
- shopnc二次开发每日签到积分领取
- 采用行写方式的聊天程序(之四)
- php实现的IMEI限制的短信验证码发送类
- php相对路径转化成绝对路径
- PHP学习笔记(4)
- yii学习随感
- php获取从百度搜索进入网站的关键词
- PHP分页显示制作详细讲解
- [视频教程]PHP100视频教程38:PHP中正则表达式学习及应用(三)
- CodeIgniter 相关资源
- 手把手教你做关键词匹配项目(搜索引擎)---- 第十五天
- 数据库优化设计
- 每个PHP开发者都应该看的书
- Symfony2 是什么(转)
- PHP面试题之算法解析
- PHP文件缓存类
- Head First-观察者模式
- BBS(php & mysql)完整版(四)
- 一个简单上传文件出错的解决
- PHP简介
- thinkphp 去掉URL 里面的index.php(?s=)
- PHP程序员的40点陋习,我几乎全部中枪
- Pear的PHP_Compat包
PHP+jQuery 列表分页类 ( 支持 url 分页 / ajax 分页 )
1 /*2 ******* 环境:Apache2.2.8 ( 2.2.17 ) + PHP5.2.6 ( 5.3.3 ) + MySQL5.0.51b ( 5.5.8 ) + jQuery-1.8.3.min.js + Smarty 3.1.18 *******3 ******* Date:2014-10-114 ******* Author:小dee5 ******* Blog:http://www.cnblogs.com/dee0912/6 */
做了一个列表分页的功能模块,主要的文件包括分页类 page.class.php 和 控制 ajax 分页的ajax.js,主要功能有:
1.可以选择 3 种常见的 url 分页格式;
2.可以选择 url 分页 还是 ajax 分页;
3.两种分页方式都可以自定义分页 a 标签的文字;
4.url 分页方式可以自定义分页偏移量;
5.url 分页方式可以选择手动跳转方式:手动输入页码跳转 或 下拉菜单选择页码跳转。
列表分页功能含有但不一定全部包含的元素包括:
首页、下一页、上一页、末页、具体页码、手动输入的跳转至第几页、下拉菜单选择跳转至第几页、信息( 共多少页、共多少条、当前是第几页 )等。
其中必须包含的元素有:上一页、下一页、具体页码。
先看看其他网站是怎么做的( 百度搜索、虎扑、淘宝、虾米、织梦官网 ):
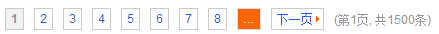
1.百度搜索就是由最简单的"上一页"、"下一页"和具体页码构成。分页偏移量为前5页后4页



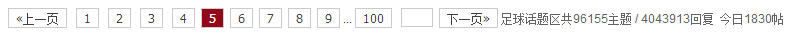
2.虎扑话题( http://bbs.hupu.com/topic-5)的页码包括了"上一页"、"下一页"、具体页码、手动输入跳转至第几页、信息等元素,还包括首页和末页,只不过这里的首页和末页不是用文字而是用具体页码表现出来。分页偏移量前后都是4页。博客园的列表页( http://www.cnblogs.com/cate/php/#p12) 是相同的处理方式。




3.淘宝网宝贝列表页( http://s.taobao.com/list?spm=a217v.7289245.1997888733.7.4JHYae&seller_type=taobao&sort=sale-desc&cat=50029216&sd=0&tid=0&olu=yes&isnew=2&navid=city&smc=1&_input_charset=utf-8&tab=all&app=list&s=0&auction_tag[]=12034),包含"上一页"、"下一页"、具体页码、信息、手动输入跳转至第几页 ( 还有个小小的效果,点击去第几页的输入框时会弹出确定按钮 ),也包含首页,只不过首页是用页码1代替。分页偏移量前后都是2页



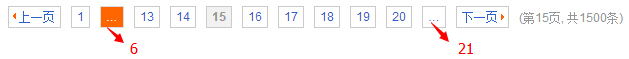
4.虾米列表( http://www.xiami.com/collect/recommend?spm=a1z1s.2943601.6856193.30.dqFWiZ),包含"上一页"、"下一页"、具体页码、可跳转的省略页码( ... )、信息,也包括以页码1显示的首页。分页偏移量为前2页后5页



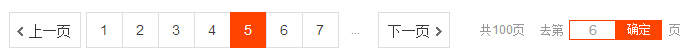
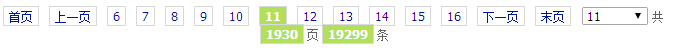
最后是织梦官网文章列表页( http://www.dedecms.com/news/list_133_11.html),包含了"首页"、"上一页"、"下一页"、具体页码、"末页"、下拉菜单选择跳转至第几页、信息。分页偏移量前后都是5页:

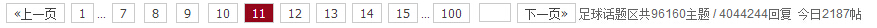
浏览至第11页时非常遗憾,宽度过宽导致版式出现问题:


这个分页功能的做法和效果是:
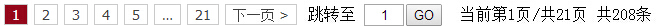
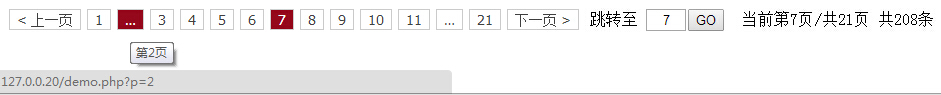
1.url 分页 style1:
①手动输入跳转页码的方式:
始终显示最后一页

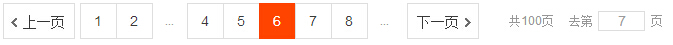
"..."跳转至 当前显示的除末页的最大页码的下一页,鼠标放在上面给出提示

前后偏移量可自定义,可相同可不同,前面的"..."跳转至最前页除首页的页码的前一页

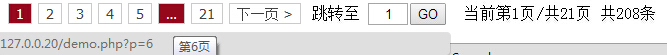
②下拉菜单选择跳转的方式:

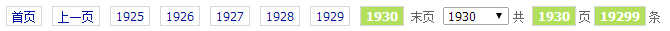
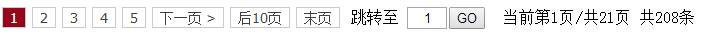
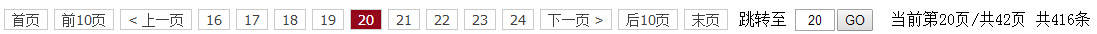
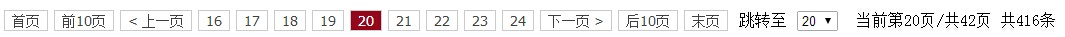
2.url 分页 style2:
使用"首页"和"末页"代替页码"1"和最后一页页码,使用前n页、后n页代替"..."

为了使"前10页"和"后10页"同时出现,增加了数据库的数据

同样有下拉菜单跳转方式

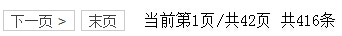
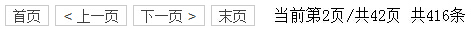
3.ajax 分页:
出现的元素只有"首页"、"上一页"、"下一页"和"末页"。
首页时:

中间时:

末页时:

模块的文件结构图:
ROOT:├─conn │ └─conn.php│├─libs -- smarty库│├─templates│ ││ ├─demo.html -- 功能页模板文件│ ││ ├─CSS│ │ ├─common.css│ │ └─style1.css│ ││ ├─images│ │ └─loading.gif -- ajax分页时请求数据接收到之前的加载图│ └─js│ ├─jquery-1.8.3.min.js│ └─ajax.js -- 当分页方式为ajax时模板demo.html加载的js│├─templates_c│├─init.inc.php -- smarty配置文件│├─page.class.php -- 分页类│├─demo.php │└─ajaxpage.php -- ajax分页时接受请求的php文件
要注意的地方:
1.偏移量的显示设置,主要是什么时候 url 分页方式1,什么时候显示"..." :当前页码 - 前偏移量 - 1 > 1 时,应当显示前面的"..."; 当前页码 + 后偏移量 + 1 < 总页数时,应当显示后面的"...";
2.选择性加载 js :当使用 ajax 方式进行分页时,才加载 ajax.js
3.外部的 js 无法解析 smarty 的标签,所以在使用外部 js 时的传值要进行处理
4.ajax 分页时,默认是第一页,也就是一定首先会出现 "下一页" 和 "末页",所以 "上一页" 和 "首页" 的添加和点击函数应当包含在"下一页" 和 "末页" 的点击函数中。
主要代码:
page.class.php:

1 <?php 2 3 class MyPageUrl{ 4 5 PRivate $totalNum; 6 private $perpageNum; //每页显示条数 7 private $pageNow; //当前页页码 8 private $url; //当前url 9 10 11 //页码显示 12 private $pageStyle; //页码样式,提供2种样式 13 14 private $prePage; //页码前偏移量 15 private $floPage; //页码后偏移量 16 17 private $skipStyle; //手动跳转,0为手动输入页码,1为下拉菜单选择页码 18 19 private $page_act; //翻页样式 0:url 1:ajax 20 21 //页码文字 22 //style2&style3 23 private $firstFonts = "首页"; 24 private $lastFonts = "末页"; 25 26 private $nextFonts = "下一页 >"; 27 private $preFonts = "< 上一页"; 28 29 //前n页,后n页 30 private $page_n; 31 private $pn = 10; 32 private $pn_fonts = "前10页"; 33 private $fn = 10; 34 private $fn_fonts = "后10页"; 35 36 //展现的页码 37 private $pageShow; 38 39 //构造函数 40 function __construct($totalNum,$perpageNum,$prePage,$preFonts,$floPage,$nextFonts,$p,$skipStyle,$pageStyle,$page_n,$page_act){ 41 42 $this->totalNum = $totalNum; 43 $this->perpageNum = $perpageNum; 44 $this->prePage = $prePage; 45 $this->floPage = $floPage; 46 $this->skipStyle = $skipStyle; 47 $this->pageStyle = $pageStyle; 48 $this->page_n = $page_n; 49 $this->page_act = $page_act; 50 51 $this->getPageNow($p); 52 53 $this->totalPage = $this->getTotalPage(); //总页数 54 55 $this->pageShow = ""; 56 $this->getUrl(); 57 } 58 59 60 /************定义__toString方法,把对象解析成字符串******/ 61 public function __toString(){ 62 63 return $this->pageShow; 64 } 65 66 /************获得当前页页码,$p用来接收$_GET['p']*******/ 67 public function getPageNow($p){ 68 69 if(!isset($p)){ 70 71 $this->pageNow = 1; 72 }else if($p>0){ 73 74 $this->pageNow = $p
- 上一篇文章: Fake chat script for website download
- 下一篇文章: Yii中CDbCriteria常用总结
