
- PHP基于COM的Excel操作类(PHP5)
- 精通PHP的十大要点
- 【转】UTF-8汉字正则表达式
- PHP设置COOKIE保留时间为浏览器进程
- 用PHP构建一个简易监视引擎
- 正则学习(2)---简单匹配原理
- PHP 头像上传
- sql语句删除数据表重复字段的方法
- 正则表达式的Wed验证应用(40)
- 65 PHP视频教程 文件处理disk_total_space disk_free_space
- 33 PHP视频教程 数组(五)array_diff_ukey()array_diff_uassoc()
- php实现显示网站运行时间-秒转换年月日时分秒
- PHP无法获取Referer问题排查
- ###使用phpmailer自动邮件提醒
- 76 PHP视频教程 copy rename file set_include_path
- php网上商城购物车设计代码
- PHP与Perl操作Memcached速度差异比较
- Url几个常用的函数
- 基于阿里云ECS的phpwind网站备案前如何远程访问调试?
- PHP新手上路(十二)
- 用php实现gb2312和unicode间的编码转换
- 一次简单的数据库追溯
- HTTP状态管理机制之Cookie
- php图片采集后按原路径保存图片
- 在Navicatpremium上创建的SQLServer数据库,实现用PHP连接(即php连接微软MSSQL)
- 人民币数值转中文大写
- PHP编程与应用
- 【原创】利用doxygen来管理项目文档或注释
- 重载和类的自动加载
- UEditor编辑器并不难
wordpress如何判断手机、平板还是PC并显示对应的内容-Mobile Detect
wordpress如何判断是手机、平板还是PC访问,并针对性的显示特定的内容?Mobile Detect 这个轻量级php 类库能够很好的实现这个功能。而且Mobile Detect也有wordpress下的插件可用–WP Mobile Detect,wordpress使用这个插件,很容易实现根据不同终端设备显示特定内容的功能,比如响应式wordpress主题。

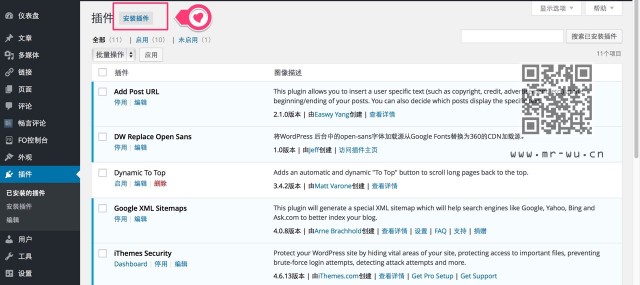
安装WP Mobile Detect插件
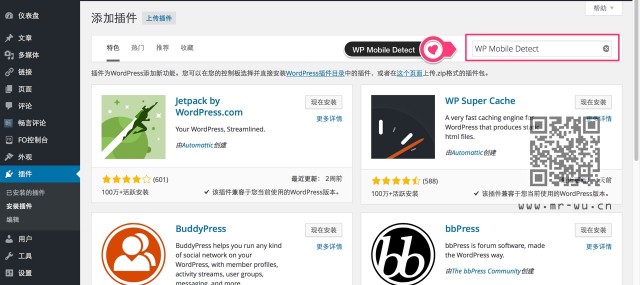
登录wordpress管理后台,在插件管理页面选择“安装插件”,然后再搜索框里输入关键字“WP Mobile Detect”,然后再搜索结果页面李选择“WP Mobile Detect”并安装即可。

安装WP Mobile Detect插件

搜索WP Mobile Detect插件
WP Mobile Detect如何使用
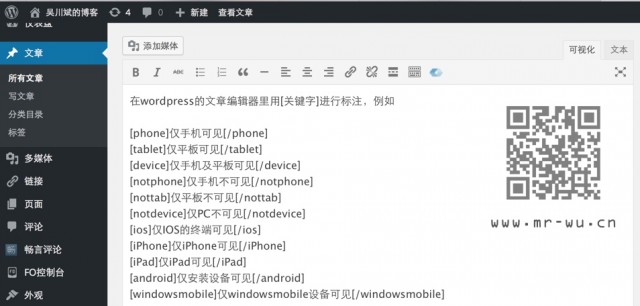
在wordpress的文章编辑器里用[关键字]进行标注,例如

Mobile Detect 如何使用
或者在php代码里用函数进行判断
wpmd_is_notphone() – Returns true when on desktops or tabletswpmd_is_nottab() – Returns true when on desktops or phoneswpmd_is_notdevice() – Returns true when on desktops onlywpmd_is_phone() – Returns true when on phones ONLYwpmd_is_tablet() – Returns true when on Tablets ONLYwpmd_is_device() – Returns true when on phones or tablets but NOT destkopwpmd_is_ios() – Returns true when on an iOS devicewpmd_is_iphone() – Returns true when on iPhoneswpmd_is_ipad() – Returns true when on iPadswpmd_is_android() – Returns true when on Androidwpmd_is_windows_mobile() – Returns true when on Windows Mobile
例如:
| 12345678910111213 | <?php if(wpmd_is_phone()){ ?><div>仅手机可见内容</div><?php } else if(wpmd_is_tablet()){ ?><div>仅平板电脑可见内容</div><?php } else { ?><div>仅PC可见内容</div><?php } ?> |
原创文章,转载请注明:转载自吴川斌的博客http://www.mr-wu.cn/
本文链接地址:wordpress如何判断手机、平板还是PC并显示对应的内容-Mobile Detecthttp://www.mr-wu.cn/mobile-detect-wordpress-plugin/
- 上一篇文章: ajax3—php(29)
- 下一篇文章: 重新认识unicode和utf8编码
- php5的simplexml解析错误
- 你听说过PHP 的面向方面编程吗?
- PHP网站提速三大“软”招
- 基于阿里云ECS的phpwind网站备案前如何远程
- 手把手教你做关键词匹配项目(搜索引擎)--
- WampServer及CodeIgniter快速创建PHP项目
- Onethink1.1 钩子和插件的使用!